고래씌
[JavaScript] 8. 객체 ① (객체의 선언, in과 with 키워드, 반복문, 메소드 속성, 추가 및 제거) 본문
[JavaScript] 8. 객체 ① (객체의 선언, in과 with 키워드, 반복문, 메소드 속성, 추가 및 제거)
고래씌 2023. 11. 10. 16:001. 객체 선언 민 호출
- 객체는 중괄호 {}를 사용해서 생성하고, 중괄호 안에 이 객체에 필요로 하는 속성(property)들을 정의함
- 속성 : 속성값의 형태로 정의함(키 : 밸류)
- 속성값으로는 모든 자료형의 값을 담을 수 있음
[표현법]
let/const/var 변수명 = {
속성명:속성값,
속성명:속성값,
속성명:속성값,
...
}; // 세미콜론 찍어야함!!
▶ 자바스크립트에서의 배열 == 자바의 컬렉션(ArrayList)
▶ 자바스크립트에서의 객체 == 자바의 컬렉션(HashMap)
■ 08_객체1.html
<button onclick="test1()">확인</button>
<div id="area1" class="area big"></div>
<script>
function test1(){
// 자바스크립트에서의 배열은 == 자바의 컬렉션(ArrayList)
const arr = ["Dry Mango", 4000, "pickle", ["mango", "sugar"]];
const obj = new Object();
const obj2 = {}; // 객체 생성 단축 구문
// 자바스크립트에서의 객체 == 자바의 컬렉션(HashMap)
const product = {
pName:"Dry Mango",
price:4000,
kind:"pickle",
ingredient:["mango", "suger"]
}
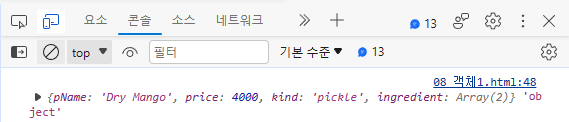
console.log(product, typeof product)
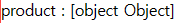
area1.innerHTML += `product : ${product}<br>`;
// product : [object Object]
// 해당 객체 내부의 각 속성에 접근하는 방법
// 방법1. 대괄호를 이용하는 방법 : 객체명['속성명']
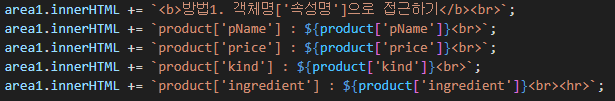
area1.innerHTML += `<b>방법1. 객체명['속성명']으로 접근하기</b><br>`;
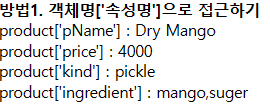
area1.innerHTML += `product['pName'] : ${product['pName']}<br>`;
area1.innerHTML += `product['price'] : ${product['price']}<br>`;
area1.innerHTML += `product['kind'] : ${product['kind']}<br>`;
area1.innerHTML += `product['ingredient'] : ${product['ingredient']}<br><hr>`;
// 방법2. .을 이용하는 방법 : 객체명.속성명
area1.innerHTML += `<b>방법2. 객체명.속성명으로 접근하기 : 객체명.속성명</b><br>`;
area1.innerHTML += `product.pName : ${product.pName}<br>`;
area1.innerHTML += `product.price : ${product.price}<br>`;
area1.innerHTML += `product.kind : ${product.kind}<br>`;
area1.innerHTML += `product['ingredient'] : ${product.ingredient}<br><hr>`;
}
</script>
▶ 자바스크립트의 객체 생성과 동시에 값 넣기
|
const product = {
pName:"Dry Mango",
price:4000,
kind:"pickle",
ingredient:["mango", "suger"]
}
console.log(product, typeof product)
area1.innerHTML += `product : ${product}<br>`;
|


▶ 해당 객체 내부의 각 속성에 접근하는 방법은 2가지가 있다.
- 방법 ① 대괄호를 이용하는 방법 : 객체명['속성명']


- 방법② .을 이용하는 방법 : 객체명.속성명


2. 객체 생성 특이케이스(속성명 제시시 반드시 문자열 형태로 제시해야되는 케이스)
▶ 속성명 제시시 공백이나 특수문자가 포함될 경우, 반드시 문자열의 형태로 제시해야 한다!
■ 08_객체1.html
<button onclick="test2();">확인</button>
<!-- #area2.small.area -->
<div id="area2" class="small area"></div>
<script>
function test2(){
const user = {
"user name" : "홍길동",
"age!" : 20
};
// 대괄호를 이용하여 접근해야 정상적으로 출력된다
area2.innerHTML += `user name : ${user["user name"]}<br>`
area2.innerHTML += `age! : ${user["age!"]}<br>`
}
</script>
▶ .을 이용하여 user 내부의 속성값들을 area2에 출력
|
<script>
function test2(){
const user = {
"user name" : "홍길동",
"age!" : 20
};
// .을 이용하여 user 내부의 속성값들을 area2에 출력
area2.innerHTML += `user name : ${user.user name}`;
area2.innerHTML += `age! : ${user.age!}`
}
</script>
|
=> . 을 이용하여 출력할 시, 모두 에러가 발생한다.
☞ . 을 이용하여 접근할때, 공백을 포함하여 접근할 수 없다.
☞ 특수문자가 포함될 경우, .을 이용하여 접근할 수 없다.
▶이 경우, 모두 대괄호를 이용하여 접근해야 정상적으로 출력된다!
|
area2.innerHTML += `user name : ${user["user name"]}<br>`
area2.innerHTML += `age! : ${user["age!"]}<br>`
|

3. 객체에서의 반복문
- 객체가 가지고 있는 모든 속성들이 순차적으로 접근하고자 한다면 반복문을 제시
- 단, 단순 for loop문으로는 사용이 불가능하고 for in문만 사용가능함
■ 08_객체1.html
<button onclick="test3();">확인</button>
<div id="area3" class="area small"></div>
<script>
function test3(){
const game = {
title : '오버워치',
price : 35000,
language : "한국어지원",
supportOS : ["window32", "window64"],
service : false
};
for(let key in game){ // title, price, language...
area3.innerHTML += `${key} : ${game[key]}<br>` // 이것만 된다!!!
}
}
</script>
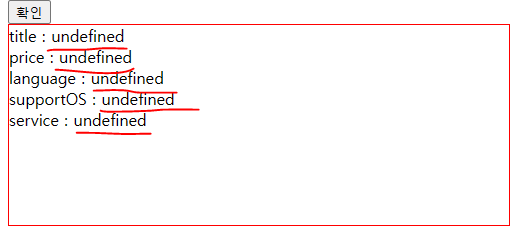
▶ .을 통해 객체의 속성값에 접근
|
const game = {
title : '오버워치',
price : 35000,
language : "한국어지원",
supportOS : ["window32", "window64"],
service : false
};
for(let key in game){ // title, price, language...
area3.innerHTML += `${key} : ${game.key}<br>`;
}
|

☞ .을 통해 객체의 속성값으로 접근한 결과, 모두 undeifned로 출력되는 것을 볼 수 있다.
☞ 즉, . 을 통해서는 객체의 속성값에 접근할 수 없다!
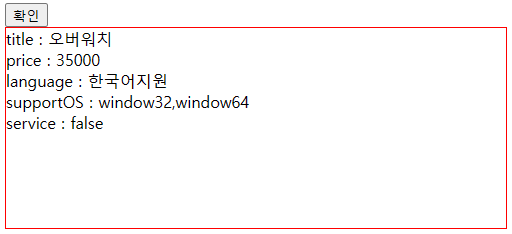
▶ 대괄호를 통한 방법 => 객체명["속성명"]
|
area3.innerHTML += `${key} : ${game[key]}<br>`
|

☞ 대괄호를 통하여 접근한 결과, 모두 정상적인 값들이 들어가 출력이 된 것을 볼 수 있다.
5. 객체의 메소드 속성
- 객체의 속성 중 함수자료형인 속성을 메소드라고 부른다.
■ 08_객체1.html
<button onclick="test4();">확인</button>
<div id="area4" class="area small"></div>
<script>
function test4(){ // 함수
const cat = {
name : "코코",
kind : "브리티시숏헤어",
eat : function(food){ // 메소드
// this를 붙여줘야 cat 객체에 선언된 name과 kind를 불려올 수 있다!
area4.innerHTML += `${this.kind} ${this.name}는 ${food}를 먹고있어요`;
}
}
cat.eat('츄루'); // cat이라는 객체 내부의 "eat"이라는 메소드를 호출한 것
}
</script>
▶ 객체의 속성중 함수자료형인 속성 ==> 메소드 / 메소드 호출
|
const cat = {
name : "코코",
kind : "브리티시숏헤어",
eat : function(food){ // 메소드
area4.innerHTML += `EAT메소드가 호출되었습니다. `;
area4.innerHTML += food;
}
}
cat.eat('츄루');
|
☞ eat은 함수자료형으로 쓰였는데 이것을 "메소드"라고 부른다.
☞ cat.eat('츄루') => cat이라는 객체 내부의 "eat"이라는 메소드를 호출한다.

▶ cat 내부에 선언된 name, kind 값을 가져와 출력하기
ex) 브라티시숏헤어 코코느 xx를 먹고있어요 => 출력
- ① 잘못된 코드(에러 발생)
|
// const name = "이고래"; // 전역변수
const cat = { name : "코코",
kind : "브리티시숏헤어",
eat : function(food){
// 브리티시숏헤어 코코는 xx를 먹고있어요
area4.innerHTML += `${kind} ${name}는 ${food}를 먹고있어요`;
}
}
cat.eat('츄루');
|
=> 에러발생한다. 그이유는 kind와 name 은 cat 메소드 안에 정의를 하지 않았기 때문에 에러가 발생한다.
=> 만약, 전역변수로 const kind;와 const name;을 선언해줬다면 전역변수를 가져와 출력했을 것으로 에러가 발생하지 않을 것이다.
- ② 옳은 코드
|
const cat = {
name : "코코",
kind : "브리티시숏헤어",
eat : function(food){
// 브리티시숏헤어 코코는 xx를 먹고있어요
area4.innerHTML += `${this.kind} ${this.name}는 ${food}를 먹고있어요`;
}
}
cat.eat('츄루');
|
=> this를 붙여줘야 cat 객체에 선언된 name과 kind를 불려올 수 있다!

6. in과 with 키워드
- in : 객체 내에 해당 속성이 있는지 확인해주는 키워드
- with : 객체명 제시하는 것을 생략할 수 있는 키워드
■ 08_객체1.html
이름 : <input type="text" id="name"> <br>
국어 : <input type="number" id="kor"> <br>
수학 : <input type="number" id="math"> <br>
영어 : <input type="number" id="eng"> <br>
<button onclick="test5();">확인</button>
<div id="area5" class="area big"></div>
<script>
function test5(){
const name = document.getElementById("name").value;
const kor = document.getElementById("kor").value * 1; // 정수형으로 자동형변환
const math = document.getElementById("math").value * 1;
const eng = document.getElementById("eng").value * 1;
// ex) name : name => name 사용 가능
const student = {
name,
kor,
math,
eng,
// toString 재정의
toString : function(){
return this.name + " " + this.kor + " " + this.math + " " + this.eng;
},
getSum : function(){
return this.kor + this.math + this.eng;
},
getAvg : function(){
return this.getSum()/3;
}
};
console.log(student);
// 재정의 하지않을 경우 [object Object] 가 출력됨.
// toString 재정의
area5.innerHTML += `student : ${student.toString()}<br>`;
area5.innerHTML += `sum : ${student.getSum()}<br>`;
area5.innerHTML += `avg : ${student.getAvg()}<br>`;
// 속성명 in 객체명
area5.innerHTML += `name이라는 속성이 있습니까 ? ${"name" in student}<br>`;
area5.innerHTML += `math이라는 속성이 있습니까 ? ${"math" in student}<br>`;
area5.innerHTML += `getSum이라는 속성이 있습니까 ? ${"getSum" in student}<br>`;
// with => 코드를 줄일 수 있다!
with(student){
area5.innerHTML += `학생의 이름 : ${name}`;
area5.innerHTML += `국어점수 : ${kor}`;
area5.innerHTML += `수학점수 : ${math}`;
area5.innerHTML += `영어점수 : ${eng}`;
}
}
</script>
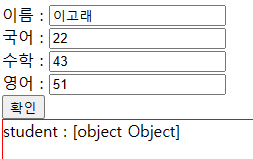
▶ toString을 재정의 하지 않을 경우
|
const student = {
name,
kor,
math,
eng,
};
console.log(student);
area5.innerHTML += `student : ${student.toString()}<br>`;
area5.innerHTML += `sum : ${student.getSum()}<br>`;
area5.innerHTML += `avg : ${student.getAvg()}<br>`;
|

☞ ${student.toString()} == ${student}
☞ toString을 재정의 하지 않을 경우, [object Object]가 출력된다.
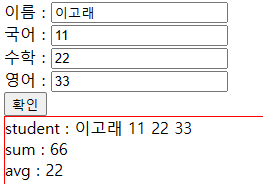
▶ toString을 재정의 한 경우
|
const student = {
name,
kor,
math,
eng,
// toString 재정의
toString : function(){
return this.name + " " + this.kor + " " + this.math + " " + this.eng;
},
getSum : function(){
return this.kor + this.math + this.eng;
},
getAvg : function(){
return this.getSum()/3;
}
};
console.log(student);
area5.innerHTML += `student : ${student.toString()}<br>`;
area5.innerHTML += `sum : ${student.getSum()}<br>`;
area5.innerHTML += `avg : ${student.getAvg()}<br>`;
|

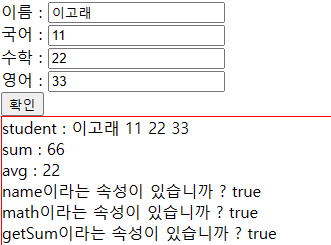
▶in 키워드
속성명 in 객체명: 해당 객체 내에 해당 속성이 존재할 경우 true, 아니면 false 반환(속성명은 꼭 " " 해줄것)
|
area5.innerHTML += `name이라는 속성이 있습니까 ? ${"name" in student}<br>`;
area5.innerHTML += `math이라는 속성이 있습니까 ? ${"math" in student}<br>`;
area5.innerHTML += `getSum이라는 속성이 있습니까 ? ${"getSum" in student}<br>`;
|

▶ with 키워드
: 코드를 줄일 수 있음
|
with(student){
area5.innerHTML += `학생의 이름 : ${name}`;
area5.innerHTML += `국어점수 : ${kor}`;
area5.innerHTML += `수학점수 : ${math}`;
area5.innerHTML += `영어점수 : ${eng}`;
}
|
☞ 매개변수에서 제시한 name을 먼저 찾기때문에 student 내부에서 찾는다. == ${student.name}과 같음
7. 객체의 속성 추가 및 제거
■ 08_객체1.html
<button onclick="test6();">확인</button>
<div id="area6" class="area small"></div>
<script>
function test6(){
const student = {}; // new Object() 빈 객체 생성
console.log(student);
student.name = '이고래';
student.hobby = ['게임', '영화감상'];
student.dream = '프로게이머';
student.age = 20;
// 똑같은 key값을 넣은 경우 마지막으로 넣은 값으로 덮어씌우게 됨
// 객체 내에 중복된 속성 존재 불가
student.dream = '프로그래머1';
// with은 단지 속성값을 가져올때 사용할 수 있다!
with(student){
address = "서울"; // address 값을 추가안했기 때문에 값을 가져오지 못한다
}
console.log(student);
// 익명함수
// toString 재정의
student.toString = function() {
let str = `name : ${this.name}<br>`
+ `hobby : ${this.hobby}<br>`
+ `dream : ${this.dream}<br>`
+ `age : ${this.age}<br>`
return str;
}
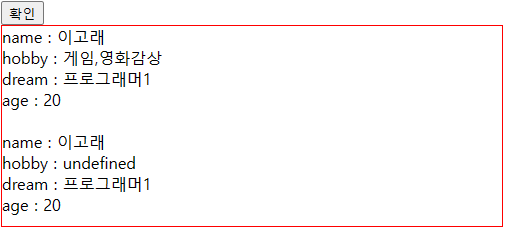
area6.innerHTML += student + "<br>";
// 객체에 속성 제거
delete(student.hobby);
area6.innerHTML += student +"<br>";
}
</script>
▶ 객체의 속성 추가
|
student.name = '이고래';
student.hobby = ['게임', '영화감상'];
student.dream = '프로게이머';
student.age = 20;
// 똑같은 key값을 넣은 경우 마지막으로 넣은 값으로 덮어씌우게 됨
// 객체 내에 중복된 속성 존재 불가
student.dream = '프로그래머1';
|
☞ 주소값 내부로 들어가서 name, hobby, dream, age를 추가하는 구문이므로 문제되지 않음
☞ key값 중복시, 가장 마지막 값인 "프로그래머1" 값이 들어간다.
▶ 객체에 속성 제거
|
delete(student.hobby);
area6.innerHTML += student +"<br>";
|

☞ hobby 값이 삭제되었으므로 undefined 값 출력됨
'Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] 회원가입 - 실습문제3 (0) | 2023.11.10 |
|---|---|
| [JavaScript] 9. 객체 ② (객체 배열, 생성자 함수, 날짜 함수) (0) | 2023.11.10 |
| [JavaScript] 7. 함수 (0) | 2023.11.10 |
| [JavaScript] 6-2. 배열 반복문 (0) | 2023.11.10 |
| [JavaScript] 6-1. 배열 (1) | 2023.11.09 |




