고래씌
[jQuery] 5. 탐색(순회)메소드 - 조상 본문
■ 모든 html에 아래와 같은 style 적용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>05_탐색(순회)메소드_조상</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<style>
.wrap, .wrap *{
border : 1px solid lightgray;
display : block;
margin: 15px;
padding:15px;
color: gray;
}
</style>
</head>
1. 탐색(순회) 메소드
- 조상 순회 메소드 : 기준이 되는 요소의 상위요소들을 선택할 수 있는 메소드
- $("선택자").parent()
: 선택된 요소의 바로 위 상위요소 하나만을 선택
- $("선택자").parents()
: 선택된 요소의 모든 상위요소 다 선택
- $("선택자").parents("선택자")
: 선택된 요소의 모든 상위요소들 중에서 제시한 값과 일치하는 상위요소들만 선택
- $("선택자").parentsUntil("선택자") // until : ~ 까지
: 선택된 요소부터 제시한 값까지의 모든 상위요소들을 선택
<div class="wrap">조상
<div> div(증조할머니)
<ul> ul(할머니)
<li> li(엄마)
<span>span 나</span>
</li>
</ul>
</div>
<div> div(할아버지)
<p> p 아빠
<span>span 동생</span>
</p>
</div>
</div>
=> 기본화면
▶ $("선택자").parent()
|
<script>
$(function(){
$("span").parent().css({color:"red", border:"2px solid red"});
})
</script>
|
☞ span 태그의 바로 위 부모요소 하나만 선택하여 스타일 적용됨
☞ 만약, .wrap, .wrap *{ color:gray;} 를 안했다면 바로 밑 요소인 span태그도 color=red가 적용됐을 것이다. 그이유는, span이 자식이기 때문에 상속되어 적용되는 것이다.

▶ - $("선택자").parents()
|
<script>
$(function(){
$("span").parent().css({color:"red", border:"2px solid red"});
$("li").parents().css("color","blue");
})
</script>
|
☞ span의 부모 모든 상위요소가 선택됨

▶ - $("선택자").parents("선택자")
|
<script>
$(function(){
$("span").parent().css({color:"red", border:"2px solid red"});
$("li").parents().css("color","blue");
$("li").parents("div").css("color","black");
})
</script>
|

☞ li 태그의 부모 요소중 div태그인 것만 선택
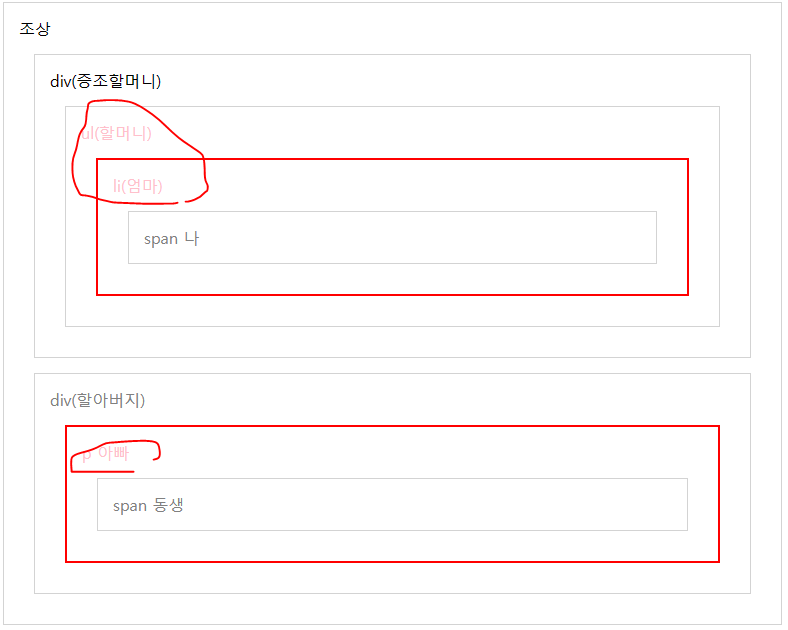
▶ - $("선택자").parentsUntil("선택자")
|
<script>
$(function(){
$("span").parent().css({color:"red", border:"2px solid red"});
$("li").parents().css("color","blue");
$("li").parents("div").css("color","black");
$("span").parentsUntil("div").css('color','pink');
})
</script>
|

☞ span 태그부터 div 값까지의 모든 상위요소들을 선택(div 제외)
'Front-End > jQuery' 카테고리의 다른 글
| [jQuery] 7. 탐색(순회) 메소드 - 동위 (0) | 2023.11.15 |
|---|---|
| [jQuery] 6. 탐색(순회) 메소드 - 자손 (0) | 2023.11.15 |
| [jQuery] 4. 필터링 관련 선택자 및 메소드 (0) | 2023.11.15 |
| [jQuery] 3. 추가선택자 (1) | 2023.11.14 |
| [jQuery] 2. 기본선택자(아이디 선택자, 태그 선택자, 클래스 선택자) (0) | 2023.11.14 |




