고래씌
[React] 1. 리액트 구성요소 본문
1. 리액트란?
JSX(Javascript XML) : HTML과 비슷한 형태의 태그를 작성할수 있게 해주는 자바스크립트 확장문법.
자바스크립트코드안에 HTML요소가 함께들어가있는 형태이며, ui를 구성하기 위해 리액트에서 보편적으로 사용되는 문법이다.
2. 리액트 요소
▶ index.html에 존재하는 root노드를 선택한 후, 최상위 요소로 만듦.(react DOM으로)
루트엘리먼트는 화면을 그려주는 rendom()함수를 가지고 있으며 매개변수로 "리액트 요소를" 추가했을 때 화면을 그려준다.
▶ 일반 html요소 → <div>, <p>, ...
리액트 요소 → <App/>
▶ root.render는 시작함수
▶ App : 리액트 요소
- root 엘리먼트 내부에 App 컴포넌트를 렌더링 해줌. 리액트 요소는 반드시 대문자로 시작해야한다!
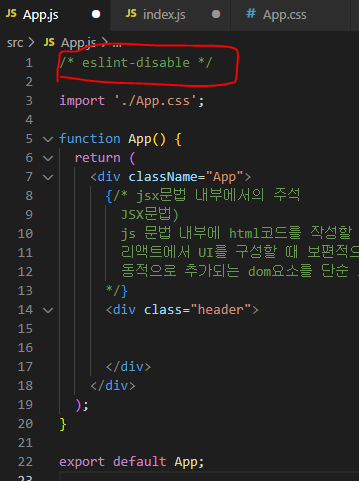
▶ eslint-disable : 콘솔창에 작업할 때마다 생기는 불필요한 명령들을 지워줌

▶ JSX에서 주석을 하려면 "{/* */}"로 묶어줘야한다.
1) JSX문법
js 문법 내부에 html코드를 작성할 수 있는 문법을 jsx문법이라고 함.
리액트에서 UI를 구성할 때 보편적으로 사용되는 방법으로 복잡한 코드를 할 필요없이, 동적으로 추가되는 dom요소를 단순 코드선언으로 생성할 수 있게 도와준다.
- 인라인 스타일을 쓸 때, 폰트를 굵게 만든다하면 style="font-size : bolder;" 이 아니라, 객체형태로 지정해서 해줘야함.

'React > node.js' 카테고리의 다른 글
| [React] 3-2. 컴포넌트(게시글 목록, 게시글 등록) (1) | 2024.01.16 |
|---|---|
| [React] 3-1. 컴포넌트(게시글 등록) (0) | 2024.01.15 |
| [React] 2-2. 게시판 등록 (0) | 2024.01.15 |
| [React] 2-1. 게시판 만들기(제목변경, 목록, 게시글 삭제) (0) | 2024.01.15 |
| [React] 0. node.js 설치 (0) | 2024.01.15 |




