고래씌
[Open API] 1-2. 공공데이터 백엔드 서버로 보내서 출력하기 본문
1. 공공데이터 백엔드 서버로 보내서 출력하기(JSON)

=> APIConteroller.java class 파일 생성
▶ APIConteroller.java
package com.kh.opendata;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.UnsupportedEncodingException;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.ProtocolException;
import java.net.URL;
import java.net.URLEncoder;
import java.util.ArrayList;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.google.gson.JsonArray;
import com.google.gson.JsonObject;
import com.google.gson.JsonParser;
import com.kh.opendata.model.vo.AirVo;
@RestController
public class APIController {
public static final String serviceKey="인증키";
@RequestMapping(value="air.do", produces="application/json; charset=UTF-8") // 반환시키는 값을 json형태로 하겠다
public String airPollution(String location) throws IOException {
String url = "http://apis.data.go.kr/B552584/ArpltnInforInqireSvc/getCtprvnRltmMesureDnsty";
url += "?serviceKey="+ serviceKey;
url += "&sidoName="+ URLEncoder.encode(location, "UTF-8"); // 이게 url상에서는 깨져서 url방식으로 인코딩해주어야한다.
url += "&returnType=json"; // JSON 형식으로 받고싶다면
url += "&numOfRows=50"; // 반환받는 결과값 개수
String responseText = "";
URL reqUrl = new URL(url);
HttpURLConnection urlConnection = (HttpURLConnection) reqUrl.openConnection();
urlConnection.setRequestMethod("GET");
BufferedReader br = new BufferedReader(new InputStreamReader(urlConnection.getInputStream()));
String line;
while((line = br.readLine()) != null) {
responseText += line;
}
br.close();
urlConnection.disconnect();
return responseText;
}
}
▶ index.jsp

=> 비동기로 출력을 해주기 위해 서버로 전송하는 스크립트 코드 추가
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="true"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<h2>실시간 대기오염정보</h2>
지역 :
<select id="location">
<option>서울</option>
<option>부산</option>
<option>대전</option>
<option>대구</option>
<option>경기</option>
</select>
<button id="btn1">실시간 대기오염정보 확인</button>
<button id="btn2">실시간 대기오염정보 확인(xml방식)</button>
<table id="result1" border="1" align="center">
<thead>
<tr>
<th>측정소명</th>
<th>측정시간</th>
<th>통합대기환경수치</th>
<th>미세먼지농도</th>
<th>일산화탄소농도</th>
<th>이산화질소농도</th>
<th>아황산가스농도</th>
<th>오존농도</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
$(function(){
$('#btn1').click(function(){
$.ajax({
url : 'air.do',
data : {location : $("#location").val()},
success : function (data){
console.log(data); // json형태로 파싱된 데이터 / js객체 형태
let value = "";
let {items} = data.response.body;
for(let air of items){
value += `<tr>
<td>${air.stationName}</td>
<td>${air.dataTime}</td>
<td>${air.khaiValue}</td>
<td>${air.pm10Value}</td>
<td>${air.coValue}</td>
<td>${air.no2Value}</td>
<td>${air.so2Value}</td>
<td>${air.o3Value}</td>
</tr>`
}
$("#result1>tbody").html(value);
}
})
})
})
</script>
</body>
</html>

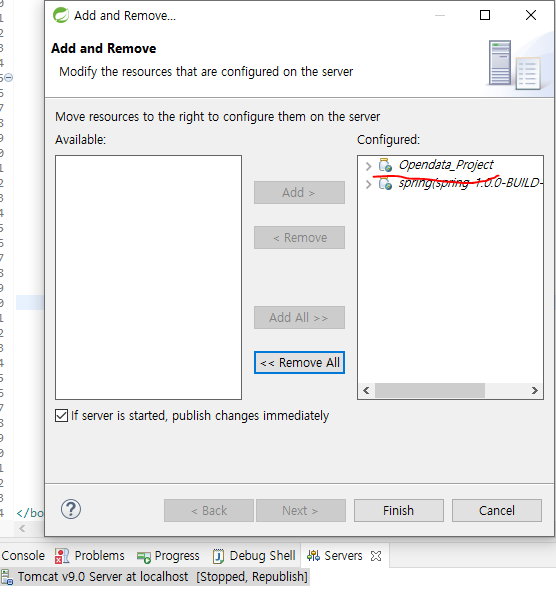
=> 서버에 opendata 추가 시키고 실행해본다.
▶ 결과
=> JSON 형태의 값들이 실시간 대기오염정보 확인 버튼을 클릭했을 때 정상적으로 화면에 출력되는 것을 확인할 수 있다!

2. 공공데이터 백엔드 서버로 보내서 출력하기(XML)
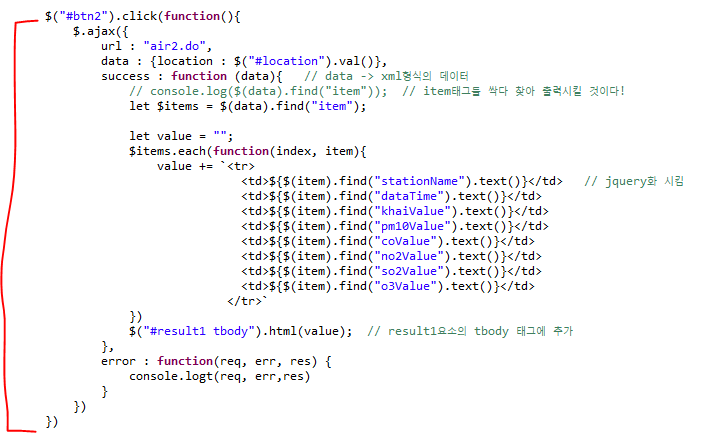
▶ index.jsp
=> btn2 버튼에 이벤트 속성 부여
=> console.log($(data).find("item")); 결과 아래와 같이 출력됨

☞ item 태그들만 출력된 것을 확인

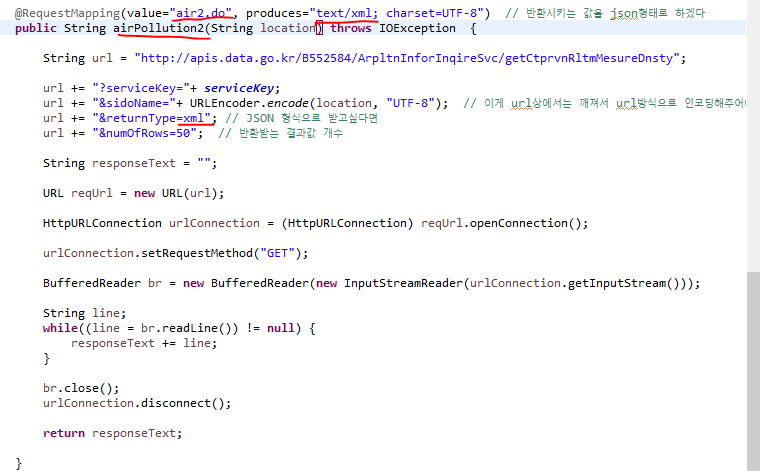
▶ APIController.java

=> 아까 JSON형식으로 보낼때 사용하였던 메소드를 그대로 복붙하여 밑줄친 부분만 수정하면 끝이다.
3. 공공데이터 백엔드 서버로 보내서 출력하기(jsp에서 요청보내기)
▶ index.jsp

인증키 복사한 값은 serviceKey : 인증키에 넣으면 된다.
$("#btn3").click(function(){
$.ajax({
url : "http://apis.data.go.kr/B552584/ArpltnInforInqireSvc/getCtprvnRltmMesureDnsty",
type : 'get',
data : {
serviceKey : '인증키',
sidoName : $("#location").val(),
returnType : 'json'
},
success : function(data){
console.log(data);
},
error : function(error, req, res){
console.log(error, req, res);
}
})
})
'공공데이터 활용 > Open API' 카테고리의 다른 글
| [Open API] 1-1. 대기오염정보 공공데이터를 이용한 실습 (2) | 2024.02.01 |
|---|---|
| [Open API] 0. 오픈 API 설정 (0) | 2024.02.01 |


