고래씌
[CSS] 2. CSS 선택자 우선순위 본문
1. CSS 선택자 우선순위
- 기본적으로 css 속성은 style태그 또는 css 파일에 작성된 순서(위에서부터 아래로)대로 해석이 진행되지만 같은 요소에 여러 css 속성이 설정되는 경우 우선순위가 적용된다.
※ 참고
① 동일한 우선 순위로 css 속성이 설정된 경우
→ 제일 마지막에 작성된 css 속성이 반영된다.
② 여러 선택자를 이용해서 같은 요소를 선택하더라도 지정되는 css 속성이 다르면 모두 반영된다.
▶ 우선순위
1순위 : css 속성 : 속성값 !important; (!important는 뭐가 되었던 항상 1순위로 적용된다!!(★ 매우 중요★)
2순위 : inline-style 속성(요소에 직접 작성되는 style속성)
3순위 : 아이디 선택자(아이디 속성명)
4순위 : 클래스 선택자(.class 속성명)
5순위 : 태그 선택자(태그명)
▶ 코드를 통해 우선수위에 대해 알아보겠다!
■ html파일
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06_선택자 우선순위</title>
<link href="resources/css/selector6.css" rel="stylesheet">
</head>
<body>
<h1>CSS 선택자의 우선순위</h1>
<div class="cls1" id="test1">우선순위 테스트</div>
</body>
</html>
1) css파일 - 5순위(태그 선택자)
/* 5순위 : 태그 선택자 */
div{
width: 200px;
height: 200px;
background-color: red;
}

2) css파일 - 4순위(클래스 선택자)
/* 4순위 : 클래스 선택자 */
.cls1{
background-color: green;
}
/* 5순위 : 태그 선택자 */
div{
width: 200px;
height: 200px;
background-color: red;
}

☞ 클래스 선택자가 더 우선순위가 높기 때문에 태그선택자가 마지막에 있어도 클래스 선택자가 우선으로 적용된다!
☞ 배경색은 grenn으로 변경되지만, 겹치지 않는 가로/세로 길이는 그대로 반영됨.
■ Q. 만약 동일한 우선순위에서 동일한 속성을 적용시킨다면...?
/* 4순위 : 클래스 선택자 */
.cls1{
background-color: green;
}
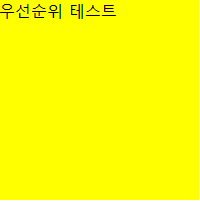
.cls1{
background-color: yellow;
}
/* 5순위 : 태그 선택자 */
div{
width: 200px;
height: 200px;
background-color: red;
}
☞ 동일한 우선수위에서는 마지막에 설정된 값이 적용되는 것을 볼 수있다!
3) css 파일 - 3순위 (아이디 선택자)
/* 3순위 : 아이디 선택자 */
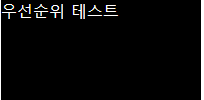
#test1{
height: 100px;
background-color: black;
color:white;
}
/* 4순위 : 클래스 선택자 */
.cls1{
background-color: green;
}
.cls1{
background-color: yellow;
}
/* 5순위 : 태그 선택자 */
div{
width: 200px;
height: 200px;
background-color: red;
}

☞ 아이디 선택자가 3순위이므로 변경된 것을 볼 수 있다.
4) HTML 파일 body태그 안 - 2순위(inline-style)
|
<!-- 2순위 inline-style -->
<div class="cls1" id="test" style="background-color: pink;">우선순위 테스트</div>
|

☞ 위 css파일로 선택자 지정하였음에도 불구하고 inline-style이 우선순위가 더 높기 때문에 우선 적용됨
5) css 파일 - 1순위(!important)
- 5순위인 태그 선택자에 !important를 넣어보았다
|
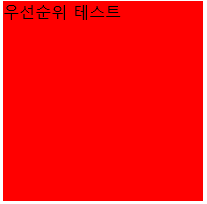
div{
width: 200px;
height: 200px;
background-color: red !important;
}
|

☞ 그 결과, 5순위 선택자임에도 불구하고 !important로 인해 1순위로 적용되어 색깔이 적용된 것을 확인할 수 있다!
=> 하지만, !important는 별로 사용하는 것을 권장하지 않는다
'Front-End > CSS' 카테고리의 다른 글
| [CSS] 3-2. 레이아웃(Layout) 스타일 ② (영역 관련 속성) (0) | 2023.11.02 |
|---|---|
| [CSS] 3-1. 레이아웃(Layout) 스타일 ① (화면 분할)(+hidden) (0) | 2023.11.02 |
| [CSS] 1-5. CSS 선택자 ⑤ (기타 선택자) (0) | 2023.11.02 |
| [CSS] 1-4. CSS 선택자 ④ (일반 구조 선택자, 형태구조 선택자, 부정선택자 (2) | 2023.11.02 |
| [CSS] 1-3. CSS 선택자 ③ (문자열 속성 선택자) (0) | 2023.11.02 |




