고래씌
[JavaScript] 5. 문자열과 숫자 본문
https://developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps/Useful_string_methods
문자열 제대로 다루기 - Web 개발 학습하기 | MDN
이제까지 문자열의 기초를 살펴보았습니다. 이제부터 - 텍스트 문자열의 길이 찾기, 문자열 합치기 및 쪼개기 등과 같은- 내장된 메서드를 사용하여 문자열에서 수행할 수 있는 유용한 작업에
developer.mozilla.org
=> 이 사이트에서 연습해보면 좋다.
1. 문자열 관련 메소드
■ common.css
.area{
width:300px;
height: 100px;
border: 1px solid red;
}
.small{
height: 100px;
}
.big{
height: 200px;
}
■ 05_문자열과숫자.html 의 script 태그 안(common.css 파일 link)
<button onclick="showStringMethod()">문자열 처리 메소드</button>
<div id="area1" class="area big"></div>
<script>
const showStringMethod = function() {
const str1 = "Hello World";
area1.innerHTML = "str1 : " + str1 + "<br>";
area1.innerHTML += `toUpperCase() : ${str1.toUpperCase()}<br>`;
area1.innerHTML += `toLowerCase() : ${str1.toLowerCase()}<br>`;
area1.innerHTML += `문자열의 길이 : ${str1.length}<br>`; // length 함수가 아님
for(var i=0; i<str1.length; i++) {
area1.innerHTML += `${i}번째 인덱스 : ${str1.charAt(i)}<br>`
}
// console.log(i); // 11출력
area1.innerHTML += `앞에서부터 첫번째 l의 위치 : ${str1.indexOf("l")}<br>`
area1.innerHTML += `뒤에서부터 첫번째 l의 위치 : ${str1.lastIndexOf("l")}<br>`
area1.innerHTML += `뒤에서부터 첫번째 a의 위치 : ${str1.lastIndexOf("a")}<br>`
area1.innerHTML += `substring(시작인덱스) : ${str1.substring(6)}<br>`
area1.innerHTML += `substring(시작인덱스, 끝) : ${str1.substring(0,6)}<br>`
// 시작인덱스 <= str < 끝인덱스
const str2 = "사과, 복숭아, 키위, 자몽";
const fruits = str2.split(",");
// 저장된 값이 문자열일때만 사용할 수 있는 함수임 (split())
area1.innerHTML += "fruits : " + fruits +"<br>";
console.log(fruits);
}
</script>
▶ 변수명.toUpperCase() => 모두 대문자로 변환
▶ 변수명.toLowerCase() => 모두 소문자로 변환
▶ 변수명.length => 문자열 개수 반환
▶ 변수명.charAt(i) => 인덱스에 해당하는 문자 반환
▶ 변수명.indexOf("i") => 앞에서부터 첫번째 i의 위치
▶ 변수명.lastIndexOf("i") => 뒤에서부터 첫번째 i의 위치
▶ 변수명.substring(시작인덱스) => 시작인덱스부터 끝까지 출력
▶ 변수명.substring(시작인덱스, 끝)
=> 시작인덱스 <= str < 끝인덱스
▶ 변수명.split(" ,") => 문자열에서 "," 를 기준으로 자름

2. 숫자(수학)관련 메소드
■ 05_문자열과숫자.html 의 script 태그 안(common.css 파일 link)
<button onclick="showMathMethod();">수학 관련 메소드</button>
<div id="area2" class="area big"></div>
<script>
const showMathMethod = () => { // functino 키워드 대신 화살표(=>)를 사용하여 간략한 방법으로 함수 선언 가능
area2.innerHTML = `절대값 : ${Math.abs(-123)}<br>`;
area2.innerHTML += `랜덤값 : ${Math.random()}<br>`;
area2.innerHTML += `반올림 : ${Math.round(123.567)}<br>`;
area2.innerHTML += `버림 : ${Math.floor(123.567)}<br>`;
area2.innerHTML += `올림 : ${Math.ceil(123.567)}<br>`;
area2.innerHTML += `제곱근 : ${Math.sqrt(5)}<br>`;
area2.innerHTML += `제곱 : ${Math.pow(2,10)}<br>`;
}
</script>
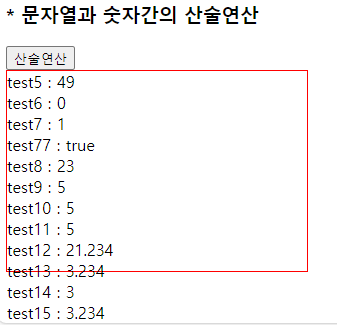
3. 문자열과 숫자간의 산술연산
■ 05_문자열과숫자.html 의 script 태그 안(common.css 파일 link)
<h3>* 문자열과 숫자간의 산술연산</h3>
<button onclick="arithmetic();">산술연산</button>
<div id="area3" class="area big"></div>
<script>
const arithmetic = () => {
let test1 = 7 + 7; // 14
let test2 = 7 + '7'; // 77
let test3 = '7' + 7; // 77
let test4 = 7 + 7 + '7'; // 147
let test5 = "7" * 7; // 49
let test6 = "7" - 7; // 0
let test7 = "7" / 7; // 1
let test77 = "7a" / 7; // NaN
// 문자열이 자동형변환으로 숫자로 변환된 뒤 산술연산됨. 단, 문자열에는 숫자만 존재해야한다.
area3.innerHTML += `test5 : ${test5}<br>`;
area3.innerHTML += `test6 : ${test6}<br>`;
area3.innerHTML += `test7 : ${test7}<br>`;
area3.innerHTML += `test77 : ${isNaN(test77)}<br>`;
// 강제형변환(문자열 => 숫자)
// Number()
// parseInt()
// parseFloat()
const iNum = 2;
const sNum = "3";
const test8 = iNum + sNum; // 23
const test9 = iNum + Number(sNum); // 5
const test10 = iNum + parseInt(sNum); // 5
const test11 = iNum + parseFloat(sNum); // 5.0
area3.innerHTML += `test8 : ${test8}<br>`;
area3.innerHTML += `test9 : ${test9}<br>`;
area3.innerHTML += `test10 : ${test10}<br>`;
area3.innerHTML += `test11 : ${test11}<br>`;
const fNum = "1.234";
const test12 = iNum + fNum; // 2 + "1.234" → 21.234
const test13 = iNum + Number(fNum); // 3.234
const test14 = iNum + parseInt(fNum); // 3
const test15 = iNum + parseFloat(fNum); // 3.234
area3.innerHTML += `test12 : ${test12}<br>`;
area3.innerHTML += `test13 : ${test13}<br>`;
area3.innerHTML += `test14 : ${test14}<br>`;
area3.innerHTML += `test15 : ${test15}<br>`;
}
</script>
ⓐ

☞ 숫자끼리는 산술 연산이 되지만, 문자가 포함된 순간 산술 연산이 안된다.
문자의 결합이 된다.
ⓑ

☞ 더하기를 제외한 *, -, / 등의 연산은 자동형변환이 되어 문자열이 자동으로 숫자로 변환되면서 산술연산이 가능하다.
☞ 단, 문자열에는 숫자만 존재해야한다.
ex) '7a' / 7; (X)
ⓒ
▶ 강제형변환(문자열 => 숫자)
- Number()
- parseInt()
- parseFloat()

☞ + 연산인데, 문자가 포함되어도 강제형변환을 해주면 산술연산이 가능하다.
ⓓ


4. 실습
Q. 두 정수 사이에 값을 받아 더하기

■ 방법① html파일 내 script 태그 안
|
<script>
const plus = () => {
// 방법1.
const test50 = document.getElementById('num1').value;
const test51 = document.getElementById('num2').value;
const dddd = Number(test50) + Number(test51);
result.innerHTML = `${dddd}`;
}
</script>
|
☞ ★input 태그로 넣어 반환된 값은 무조건 문자열이다!!!★
☞ id가 num1, num2인 값을 반환받고 Number()를 이용해 강제형변환시켜 산술연산하였다.
■ 방법② html파일 내 script 태그 안
|
<script>
const plus = () => {
// 방법2.
result.innerHTML = `${Number(num1.value) + Number(num2.value)}`;
}
</script>
|

'Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] 계산 실습문제 (0) | 2023.11.09 |
|---|---|
| [JavaScript] 체크박스 실습문제 (0) | 2023.11.09 |
| [JavaScript] 4. 변수와 자료형 (0) | 2023.11.08 |
| [JavaScript] 3. 요소선택 (0) | 2023.11.08 |
| [JavaScript] 2. 데이터 입출력 (0) | 2023.11.08 |




