고래씌
[React] 3-2. 컴포넌트(게시글 목록, 게시글 등록) 본문
1. 게시글 목록(BoardList.js)
App.js에 있는 게시글 삭제 부분 함수와 html부분을 모두 잘라서 BoardList.js 에 모두 붙여놓기한다.


export default function BoardList(props){
let {게시글배열, 게시글배열변경함수} = props;
const 게시글삭제 = (삭제할글번호) => {
// 2) 게시글배열에서 글번호와 일치하지 않는 게시글만 필터링하기. (filter함수 이용)
let 필터링배열 = 게시글배열.filter((게시글) => 게시글.글번호 !== 삭제할글번호)
게시글배열변경함수(필터링배열);
}
<div className='outer'>
<br />
<h2>일반게시판</h2>
<table className='list-table'>
<thead>
<tr>
<th style={ {width: "10%"} }>번호</th>
<th style={ {width: "40%"} }>제목</th>
<th style={ {width: "20%"} }>작성자</th>
<th style={ {width: "20%"} }>작성일</th>
<th style={ {width: "10%"} }>삭제</th>
</tr>
</thead>
<tbody>
{/*
Array내부의 map함수 사용 예제
[1,2,3].map(function () {return 1}) ==> [1,1,1]
*/
게시글배열.map(function(게시글, 인덱스) {
return (
<tr key={인덱스}>
<td>{게시글.글번호}</td>
<td>{게시글.글제목}</td>
<td>{게시글.작성자}</td>
<td>{게시글.작성일}</td>
<td><button onClick={() => {게시글삭제(게시글.글번호)}}>삭제</button></td>
</tr>
)
})
}
</tbody>
</table>
</div>
}
2. 게시글 등록(BoardInsert.js)

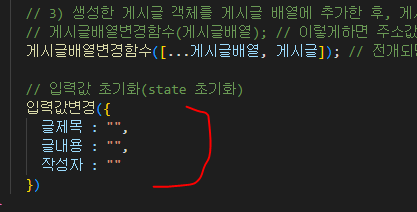
=> 입력값 초기화를 하기 위해 이와 같이 변경


=> 그리고 값이 동적으로 바뀌기 위해 작성자가 아닌 [e.target.name] 으로 변경
|
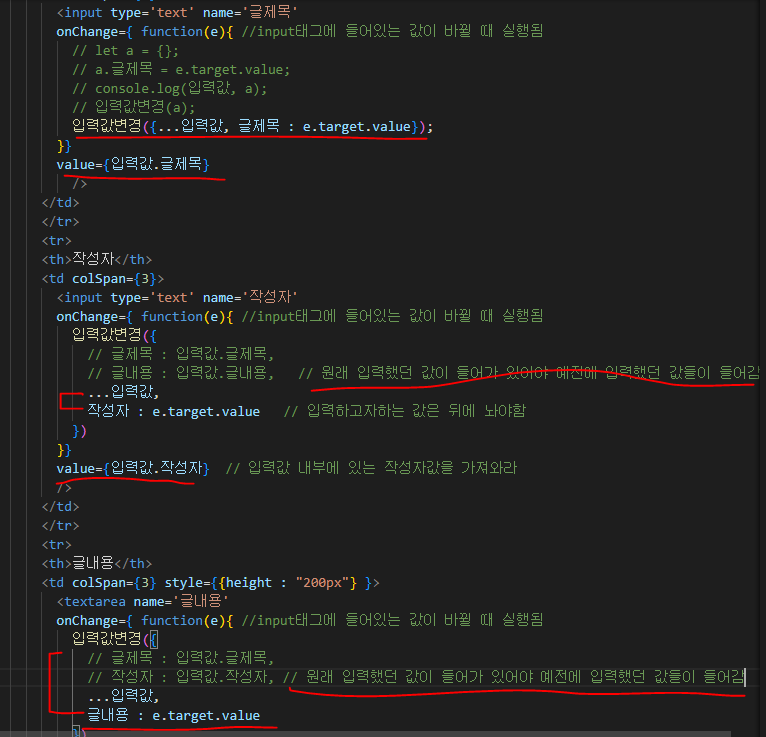
onChange={ function(e){ //input태그에 들어있는 값이 바뀔 때 실행됨
입력값변경({
// 글제목 : 입력값.글제목,
// 글내용 : 입력값.글내용, // 원래 입력했던 값이 들어가 있어야 예전에 입력했던 값들이 들어감
...입력값,
[e.target.name] : e.target.value // 입력하고자하는 값은 뒤에 놔야함
})
|
☞ [] 표기법을 통해 속성명을 지정해줘야함. [e.target.name]에는 작성자가 들어감
☞ 값이 동적으로 바뀌기 위해 [] 이용
ex)
let name = "글제목";
{name : e.target.value} => {name : 'zzz'}
{[name] : e.target.value} => {글제목 : 'zzz'}

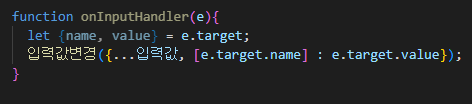
▶ 글내용 부분에는 onInputHandler함수를 만들어주고, 이와같이 수정


▶ BoardInsert.js 전체코드
import { useState } from "react";
export default function BoardInsert({게시글배열 , 게시글배열변경함수}){
//console.log(props);
//let 게시글배열 = props.게시글배열;
//let 게시글배열변경함수 = props.게시글배열변경함수;
//let {게시글배열, 게시글배열변경함수} = props;
/*
컴포넌트 작성규칙
1) 작명시 첫글자는 대문자로.
2) 다른 컴포넌트의 외부에 작성해야한다.
컴포넌트로 만들면 좋은 요소
1) 반복적으로 출현하는 html요소
2) 애플리케이션의 각 페이지들
3) 자주 변경되는 html요소
*/
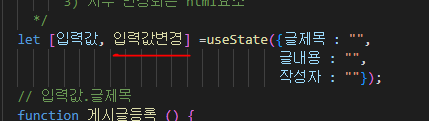
let [입력값, 입력값변경] =useState({글제목 : "",
글내용 : "",
작성자 : ""});
// 입력값.글제목
function 게시글등록 () {
/*
게시글 등록 작업순서
1) 내가 입력한 값 가져오기
2) 가져온 데이터를 바탕으로 게시글 객체 생성하기
3) 생성한 게시글객체를 게시글배열에 추가한 후 , 게시글배열변경함수 호출하기(랜더링)
1) 내가 입력한 값 가져오기
js방식 : document.querySelector(선택자).value
react방식 : state(글제목, 글내용, 작성자)
*/
// "" => false , "dasdsa" => true
let {글내용 , 글제목, 작성자} = 입력값;
if( !글내용 || !글제목 || !작성자 ){
alert("뭐든 입력하십쇼");
return;
}
//2) 가져온 데이터를 바탕으로 게시글 객체 생성하기
let 게시글 = {
//글번호는 게시글배열에서 고유해야함. 게시글배열에서 가장큰 글번호값을 찾은후 +1해서 반환해줄 예정.
글번호 : Math.max( ...게시글배열.map( function(게시글, 인덱스) {return 게시글.글번호})) +1,
...입력값, // 한줄로 키밸류값으로 가져옴
작성일 : new Date().toLocaleDateString() // 2024. 01. 15
}
// //3) 생성한 게시글객체를 게시글배열에 추가한 후 , 게시글배열변경함수 호출하기(랜더링)
게시글배열변경함수([...게시글배열 , 게시글]);
//입력값 초기화(state초기화)
입력값변경({
글제목 : "",
글내용 : "",
작성자 : ""
})
}
function onIputHandler(e){
let {name , value} = e.target;
입력값변경({...입력값, [name] : value});
}
return (
<div className='outer'>
<br />
<h2>등록</h2>
<table className='enroll-table'>
<tr>
<th>제목</th>
<td colSpan={3}>
<input type='text' name='글제목'
onChange={function(e){
입력값변경({...입력값, 글제목 : e.target.value});
}}
value={입력값.글제목} // 입력값 내부에 있는 글제목값을 가져와라
/>
</td>
</tr>
<tr>
<th>작성자</th>
<td colSpan={3}>
<input type='text' name='작성자'
onChange={function(e){
console.dir(e.target)
입력값변경({
...입력값 ,
[e.target.name] : e.target.value // 입력하고자하는 값은 뒤에 놔야함
// [] 표기법을 통해 속성명을 지정해줘야함. [e.target.name]에는 작성자가 들어감
})
}}
value={입력값.작성자} // 입력값 내부에 있는 작성자값을 가져와라
/>
</td>
</tr>
<tr>
<th>글내용</th>
<td colSpan={3} style={ { height: "200px" } }>
<textarea name='글내용'
onChange={onIputHandler}
value={입력값.글내용}
></textarea>
</td>
</tr>
<tr>
<th colSpan={4}><button onClick={게시글등록}>등록</button></th>
</tr>
</table>
</div>
)
}
//export default BoardInsert;
'React > node.js' 카테고리의 다른 글
| [React] 5-1. 게시판 상세페이지 조회 (0) | 2024.01.16 |
|---|---|
| [React] 4. 동적으로 ui상태 관리하기(레이아웃) (0) | 2024.01.16 |
| [React] 3-1. 컴포넌트(게시글 등록) (0) | 2024.01.15 |
| [React] 2-2. 게시판 등록 (0) | 2024.01.15 |
| [React] 2-1. 게시판 만들기(제목변경, 목록, 게시글 삭제) (0) | 2024.01.15 |




