고래씌
[React] 4. 동적으로 ui상태 관리하기(레이아웃) 본문
1. UI 상태 관리하기
▶ ui상태 관리하는 법
1) 전환할 컴포넌트 준비하기(BoardInsert, BoardList)
2) 레이아웃상태를 state로 저장시키기
3) state 변경함수를 버튼 등의 요소에 부여
4) state 변경에 따른 레이아웃 지정
▶ App.js
1) BoardInsert, BoardList 준비

2) 레이아웃상태를 state로 저장시키기
|
let [레이아웃, 레이아웃변경] = useState(0);
|
3) state 변경함수를 버튼 등의 요소에 부여
|
<button onClick={function(){
레이아웃변경(0);
}}>게시판</button>
<button onClick={function(){
레아아웃변경(1);
}}>등록</button>
|
4) state 변경에 따른 레이아웃 지정
|
{
레이아웃 == 0 ?
<BoardList 게시글배열={게시글배열} 게시글배열변경함수={게시글배열변경함수}/> :
레이아웃 == 1 ?
<BoardInsert 게시글배열={게시글배열} 게시글배열변경함수={게시글배열변경함수}/> :
null
}
|
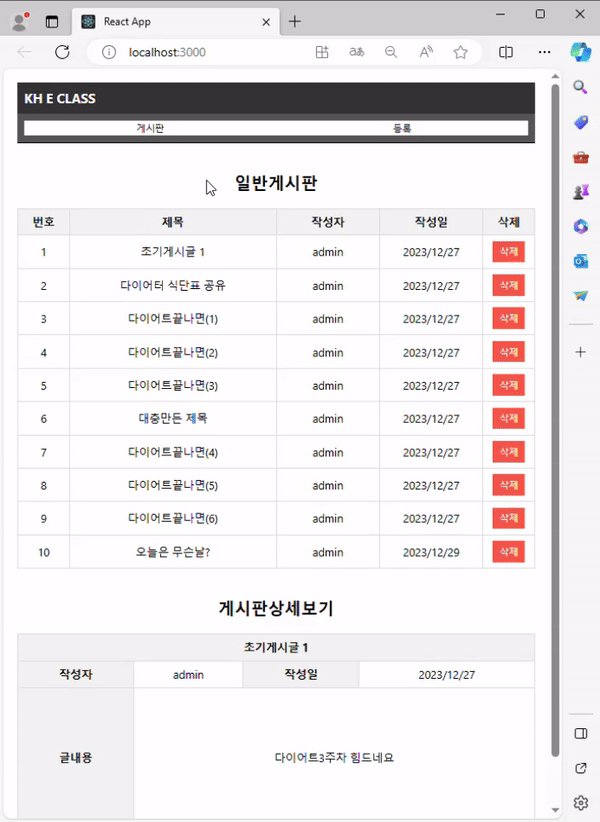
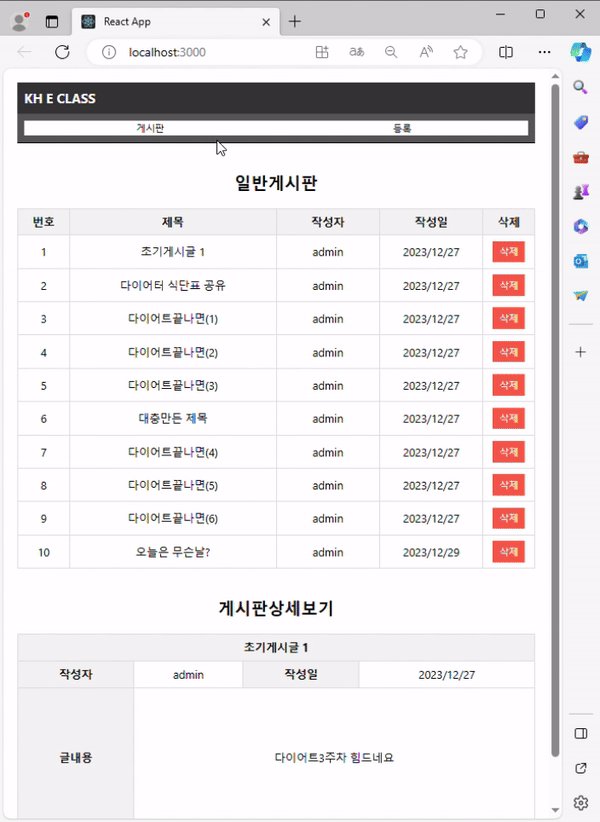
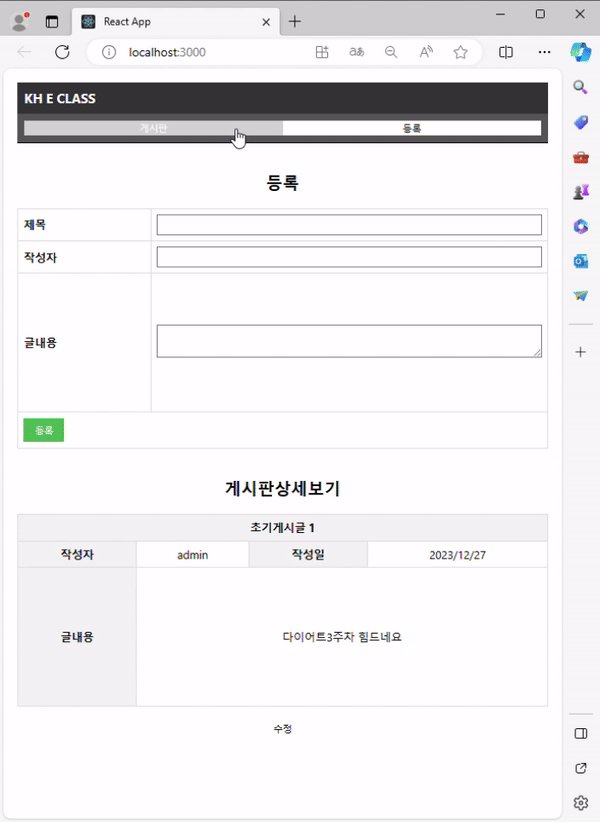
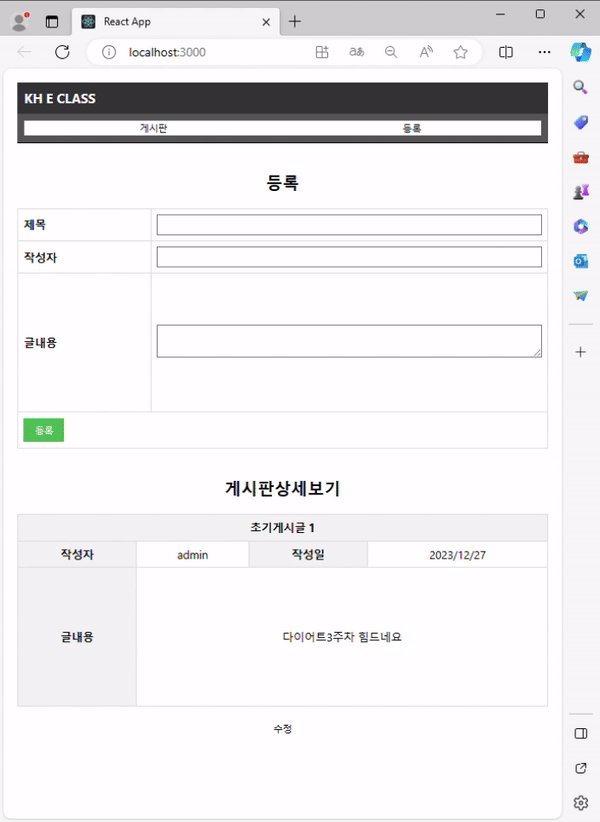
=> 게시판을 클릭하면 레이아웃이 0이면 게시글 목록을 보여주고 등록을 클릭하면 레이아웃 1이면 게시글 등록을 보여줌
/* eslint-disable */
import './App.css';
import {useState} from 'react';
import 초기게시글 from './data';// default옵션으로 export한경우 변수명을 다르게 가져올수 있음
import BoardInsert from './components/BoardInsert';
import BoardList from './components/BoardList';
function App() {
//state문법
let [제목2 , 제목변경함수] = useState('KH E CLASS'); // ['KH E CLASS' , function ]
/*
ui상태 관리하는법
1) 전환할 컴포넌트 준비하기(BoardInsert, BoardList)
2) 레이아웃상태를 state로 저장시키기
3) state변겸함수를 버튼등의 요소에 부여
4) state의 변경에 따른 레이아웃 지정
*/
// 2) 레이아웃상태를 state로 저장시키기
let [레이아웃, 레이아웃변경] = useState(0);
let [게시글배열, 게시글배열변경함수] = useState(초기게시글);
function 제목2변경 (){
//제목2 = "KH C CLASS"; // 단순 대입연산자를 활용하는 경우 state값의 변경점을 reactDom이 알지못함
//console.log(제목2);
제목변경함수("KH C CLASS"); // useState의 두번째 매개변수로 전달받은 함수를 통해 변경시 화면이 재랜더링된다.
}
return (
<div className="App">
<div className="header">
<h3 style={ { fontWeight : "bolder" } }>{제목2}</h3>
</div>
<div className='nav'>
{/* 3) state변겸함수를 버튼등의 요소에 부여 */}
<button onClick={function(){
레이아웃변경(0);
}}>게시판</button>
<button onClick={function(){
레이아웃변경(1);
}}>등록</button>
</div>
{/* 4) state의 변경에 따른 레이아웃 지정 */}
{
레이아웃 == 0 ?
<BoardList 게시글배열={게시글배열} 게시글배열변경함수={게시글배열변경함수}/> :
레이아웃 == 1 ?
<BoardInsert 게시글배열={게시글배열} 게시글배열변경함수={게시글배열변경함수}/> :
null
}
</div>
);
}
export default App;

'React > node.js' 카테고리의 다른 글
| [React] 5-2. 게시글 수정 (0) | 2024.01.16 |
|---|---|
| [React] 5-1. 게시판 상세페이지 조회 (0) | 2024.01.16 |
| [React] 3-2. 컴포넌트(게시글 목록, 게시글 등록) (1) | 2024.01.16 |
| [React] 3-1. 컴포넌트(게시글 등록) (0) | 2024.01.15 |
| [React] 2-2. 게시판 등록 (0) | 2024.01.15 |




