고래씌
[React] 5-2. 게시글 수정 본문
1. 게시글 수정
▶ App.js
- 페이지 수정하는 페이지 창으로 넘어가기 위해서 레이아웃 == 3 생성
|
{
레이아웃 == 0?
<BoardList 게시글배열={게시글배열} 게시글배열변경함수={게시글배열변경함수}
상세보기변경={상세보기변경} 레이아웃변경={레이아웃변경} /> : 레이아웃 == 1 ?
<BoardInsert 게시글배열={게시글배열} 게시글배열변경함수={게시글배열변경함수}/> :
레이아웃 == 2 ?
<BoardDetail 상세보기={상세보기} 레이아웃변경={레이아웃변경}/> :
레이아웃 == 3 ?
<BoardUpdate 상세보기변경={상세보기변경} 게시글배열={게시글배열}
게시글배열변경함수={게시글배열변경함수} 상세보기={상세보기} 레이아웃변경={레이아웃변경} /> : null
}
|
/* eslint-disable */
//콘솔창에 불필요한 에러를 지우는 코드
import './App.css';
import {useState} from 'react';
import 초기게시글 from './data'; //default옵션으로 export한 경우 변수명을 다르게 가져올 수 있음
import {a,b,c} from './data'; //a,b,c의 값을 가지고 옴
import BoardInsert from './components/BoardInsert';
import BoardList from './components/BoardList';
import BoardDetail from './components/BoardDetail';
import BoardUpdate from './components/BoardUpdate';
function App() {
// state 문법
let [제목2, 제목변경함수] = useState('KH E CLASS');
let [게시글배열, 게시글배열변경함수] = useState(초기게시글);
//2) 레이아웃상태를 state로 저장시키기
let [레이아웃, 레이아웃변경] = useState(0);
function 제목2변경 (){
// 제목2 = "KH C CLASS"; // 단순 대입연산자를 활용하는 경우 state값의 변경점을 reactDom이 알지못함
제목변경함수("KH C CLASS"); //useState의 두번째 매개변수로 전달받은 함수를 통해 변경 시 화면이 재랜더링됨
}
let [상세보기, 상세보기변경] = useState(null); // 각 게시글 정보 담아줄 예정
return (
<div className="App">
<div className="header">
<h3 style={ {fontWeight : "bolder"} }> {제목2} </h3>
</div>
<div className='nav'>
<button onClick={function(){ // ui상태관리 -3) state변경함수를 버튼등의 요소에 부여
레이아웃변경(0);
}}> 게시판 </button>
<button onClick={function(){
레이아웃변경(1);
}}> 등록 </button>
</div>
{
레이아웃 == 0?
<BoardList 게시글배열={게시글배열} 게시글배열변경함수={게시글배열변경함수} 상세보기변경={상세보기변경} 레이아웃변경={레이아웃변경} /> :
레이아웃 == 1 ?
<BoardInsert 게시글배열={게시글배열} 게시글배열변경함수={게시글배열변경함수}/> :
레이아웃 == 2 ?
<BoardDetail 상세보기={상세보기} 레이아웃변경={레이아웃변경}/> :
레이아웃 == 3 ?
<BoardUpdate 상세보기변경={상세보기변경} 게시글배열={게시글배열} 게시글배열변경함수={게시글배열변경함수} 상세보기={상세보기} 레이아웃변경={레이아웃변경} /> :
null
}
</div>
);
}
export default App;
▶ BoardDetail.js
- 게시글 레이아웃변경을 해주기 위해 레이아웃변경 추가
|
let{상세보기,레이아웃변경} = props;
|
- 수정 버튼 클릭시 레이아웃 == 3으로 변하도록(수정페이지로 변하도록) 설정
|
<div className='btn-area'>
<button onClick={ () => { 레이아웃변경(3) } }>수정</button>
</div>
|
export default function BoardDetail(props){
let{상세보기,레이아웃변경} = props;
return(
<div className='outer'>
<br/>
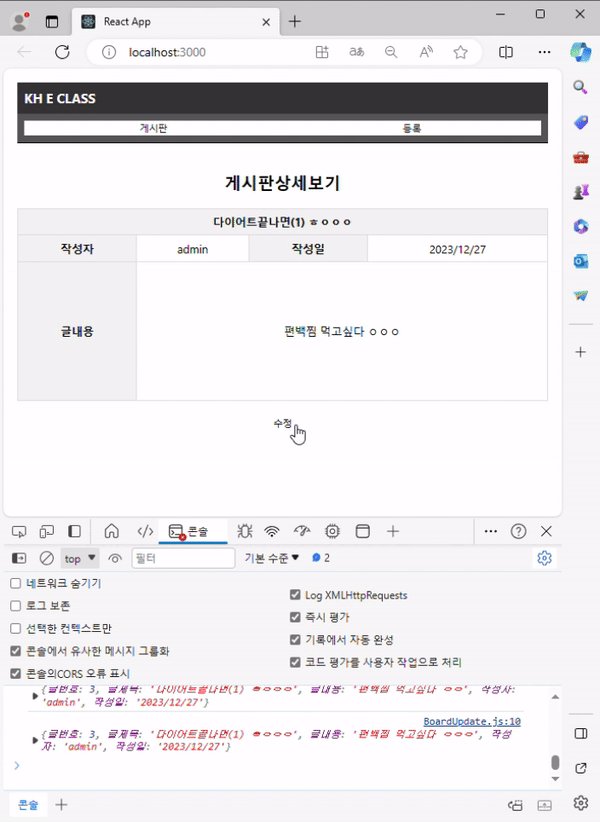
<h2>게시판상세보기</h2>
<table className='detail-table'>
<tr>
<th colSpan={4}>{상세보기.글제목}</th>
</tr>
<tr>
<th>작성자</th>
<td>{상세보기.작성자}</td>
<th>작성일</th>
<td>{상세보기.작성일}</td>
</tr>
<tr>
<th>글내용</th>
<td colSpan={3} style={{ height: "200px" }}>{상세보기.글내용}</td>
</tr>
</table>
<div className='btn-area'>
<button onClick={ () => { 레이아웃변경(3) } }>수정</button>
</div>
</div>
)
}
▶ BoardUpdate.js
- 상세보기, 배열, 상세보기변경, 레이아웃변경을 가져오는 props 생성
|
let {게시글배열, 게시글배열변경함수, 상세보기, 레이아웃변경, 상세보기변경} = props;
|
- detail에서 가져왔던 상세보기 정보를 그대로 가져와주기 위해 useState(상세보기); 추가
|
let [입력값, 입력값변경] = useState(상세보기);
|
- 수정버튼 클릭 시 게시글수정 함수로 이동하도록 설정
|
<th colSpan={4}><button onClick={ 게시글수정}>수정</button></th>
|
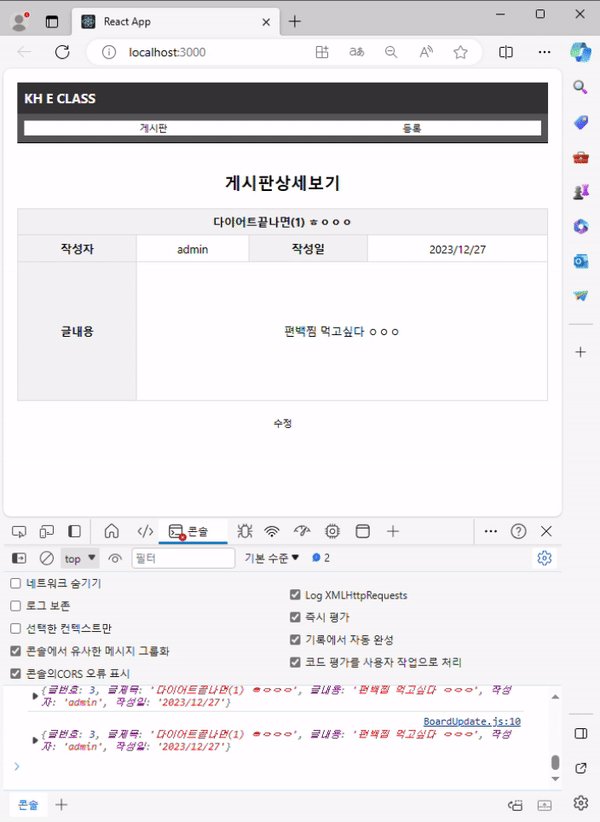
- console.log(입력값)을 할때, 실시간으로 콘솔에 내가 입력한 값이 출력됨(수정버튼이나 그런거 클릭안해도)
=> 입력값변경은 함수.
|
let [입력값, 입력값변경] = useState(상세보기);
// detail에서 가져왔던 상세보기 정보를 그대로 가져와줌
console.log(입력값);
|

- 빈값이 있다면 넘어가지 않도록 설정
|
function 게시글수정(){
// 수정 완료 후 게시글 상세페이지로 이동
let {글제목, 글내용, 작성자} = 입력값;
if(!글제목 || !글내용 || !작성자){
alert("뭐든 입력하세요");
return;
}
|
- 변경된 값이 있다면 변경된게시글배열에 넣고 return 해줌.
=> 값이 글번호가 일치하면 입력값을 반환하도록함
=> 상세보기변경함수에 입력값(변경된 값)을 넣어 상세보기페이지로 넘어갔을 때 변경된 값으로 조회되도록 함
|
const 변경된게시글배열 = 게시글배열.map(function(게시글){
if(게시글.글번호 == 입력값.글번호) return 입력값; // 일치한다면 입력값 반환
return 게시글; // 일치하지 않는다면 게시글 반환
})
게시글배열변경함수([...변경된게시글배열]); // [...변경된게시글배열] 2차원이 배열이 될수 있어서 ()를 붙여야 배열이된다.
레이아웃변경(2);
상세보기변경(입력값);
}
|
import {useState} from 'react';
export default function BoardUpdate(props){
// 상세보기, 배열
let {게시글배열, 게시글배열변경함수, 상세보기, 레이아웃변경, 상세보기변경} = props;
let [입력값, 입력값변경] = useState(상세보기);
// detail에서 가져왔던 상세보기 정보를 그대로 가져와줌
console.log(입력값);
function 게시글수정(){
// 수정 완료 후 게시글 상세페이지로 이동
let {글제목, 글내용, 작성자} = 입력값;
if(!글제목 || !글내용 || !작성자){
alert("뭐든 입력하세요");
return;
}
const 변경된게시글배열 = 게시글배열.map(function(게시글){
if(게시글.글번호 == 입력값.글번호) return 입력값; // 일치한다면 입력값 반환
return 게시글; // 일치하지 않는다면 게시글 반환
})
게시글배열변경함수([...변경된게시글배열]); // [...변경된게시글배열] 2차원이 배열이 될수 있어서 ()를 붙여야 배열이된다.
레이아웃변경(2);
상세보기변경(입력값);
}
// 입력했던 값들이 알맞게 추가될 것
function onIputHandler(e){
let {name , value} = e.target;
입력값변경({...입력값, [name] : value});
}
return (
<div className='outer'>
<br />
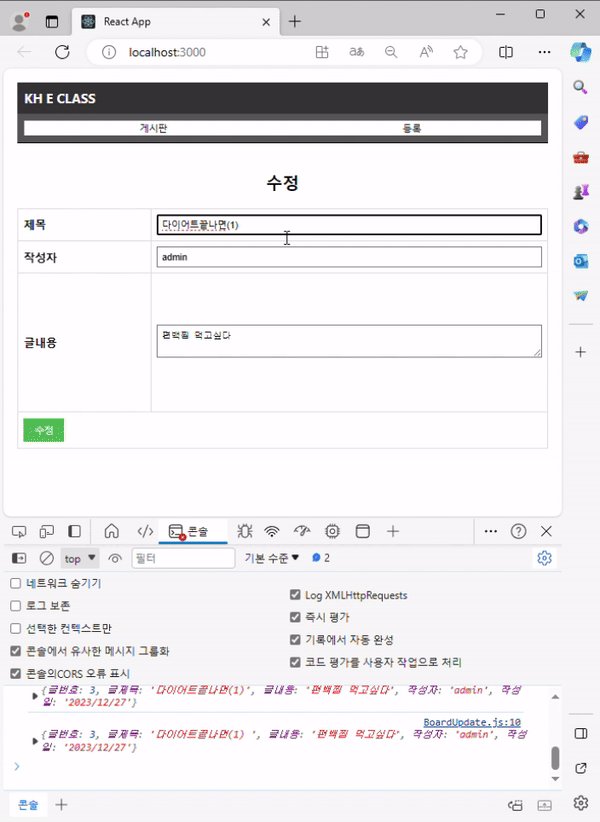
<h2>수정</h2>
<table className='enroll-table'>
<tr>
<th>제목</th>
<td colSpan={3}>
<input type='text' name='글제목'
onChange={onIputHandler}
value={입력값.글제목}
/>
</td>
</tr>
<tr>
<th>작성자</th>
<td colSpan={3}>
<input type='text' name='작성자'
onChange={onIputHandler}
value={입력값.작성자}
/>
</td>
</tr>
<tr>
<th>글내용</th>
<td colSpan={3} style={ { height: "200px" } }>
<textarea name='글내용'
onChange={onIputHandler}
value={입력값.글내용}
></textarea>
</td>
</tr>
<tr>
<th colSpan={4}><button onClick={ 게시글수정}>수정</button></th>
</tr>
</table>
</div>
)
}
'React > node.js' 카테고리의 다른 글
| [React] 7. REST (0) | 2024.01.17 |
|---|---|
| [React] 6. 라우터 (0) | 2024.01.16 |
| [React] 5-1. 게시판 상세페이지 조회 (0) | 2024.01.16 |
| [React] 4. 동적으로 ui상태 관리하기(레이아웃) (0) | 2024.01.16 |
| [React] 3-2. 컴포넌트(게시글 목록, 게시글 등록) (1) | 2024.01.16 |




