고래씌
[React] 9. axios, ContextApi 본문
1. axios
▶ data.json

public 폴더 아래에 data폴더 생성후, data.json 파일생성한다.
=> 백엔드 서버가 아직 개발이 안됐을때 활용하는 테스트 서버임
=> json형태로 전달해야함!
=> 이코드들은 모두 json형태임
=> 이 데이터 자체를 백엔드에서 전달해주는 데이터임
[
{
"글번호": 1,
"글제목": "초기게시글 1",
"글내용": "다이어트3주차 힘드네요",
"작성자": "admin",
"작성일": "2023/12/27"
}, {
"글번호": 2,
"글제목": "다이어터 식단표 공유",
"글내용": "아침 : 삼각김밥, 점심 : 김밥반줄, 저녁 : 삼각김밥",
"작성자": "admin",
"작성일": "2023/12/27"
}, {
"글번호": 3,
"글제목": "다이어트끝나면(1)",
"글내용": "편백찜 먹고싶다",
"작성자": "admin",
"작성일": "2023/12/27"
}, {
"글번호": 4,
"글제목": "다이어트끝나면(2)",
"글내용": "스키야끼 먹고싶다",
"작성자": "admin",
"작성일": "2023/12/27"
}, {
"글번호": 5,
"글제목": "다이어트끝나면(3)",
"글내용": "타코 먹고싶다",
"작성자": "admin",
"작성일": "2023/12/27"
}, {
"글번호": 6,
"글제목": "대충만든 제목",
"글내용": "대충만든 글내용",
"작성자": "admin",
"작성일": "2023/12/27"
}, {
"글번호": 7,
"글제목": "다이어트끝나면(4)",
"글내용": "치킨 피자 먹고싶다",
"작성자": "admin",
"작성일": "2023/12/27"
}, {
"글번호": 8,
"글제목": "다이어트끝나면(5)",
"글내용": "초밥 먹고싶다",
"작성자": "admin",
"작성일": "2023/12/27"
}, {
"글번호": 9,
"글제목": "다이어트끝나면(6)",
"글내용": "햄버거 먹고싶다",
"작성자": "admin",
"작성일": "2023/12/27"
}, {
"글번호": 10,
"글제목": "오늘은 무슨날?",
"글내용": "치팅데이",
"작성자": "admin",
"작성일": "2023/12/29"
}
]
▶ axios라는 라이브러리를 따로 설치해서 비동기요청으로 진행할 예정!
☞ axios ? react에서 가장많이 사용되는 비동기함수를 지원하는 라이브러리
[사용법]
| axios .get/post('url경로', {전달할데이터}) .then( function (result) { // 요청 성공시 실행할 코드 }) .then .then.. .catch(function(error){ // 요청 실패시 실행할 코드 }) |
① axios 설치
| PS C:\ReactWorkSpace\myapp> npm i --save axios |
② axios 넘겨주기 ①
|
useEffect(function(){
axios.get("/data/data.json", {data : "필요한데이터 아무거나 key:value형태로 넣어주기"})
.then(
function(result){
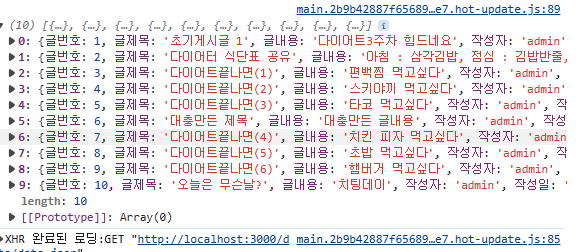
console.log(result.data);
}
).catch((error) => console.log(error.response)) // 에러가 발생할경우
},[]);
|

③ App.js 에서 useState(초기게시글); → useState(null); 로 변경

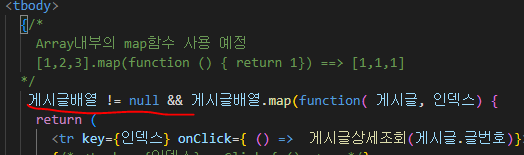
④ BoardList.js 에서 게시글 != null && 추가

☞ 처음에는 게시글 목록이 null 일테니까 에러가 발생하는 것을 발생하기 위해 이와같은 코드를 추가함
2. ContextApi
- ContextApi : 복잡한 컴포넌트구조에서 state상태를 손쉽게 전달하도록 도와주는 문법
ex) App의 자식 BoardDetail의 자식 BoardDetailDetail에 데이터를 전달해줘야한다
=> props를 중첩으로 전달, 또 전달, 또 전달해주는 코드를 짜야함.
☞ 이 문제를 해결하기 위해 ContextApi를 사용!
▶ App.js
① Context export와 import 해줌
|
import {useState, useEffect, createContext} from 'react';
export let Context = createContext(); // 모든 컴포넌트에서 보관할 수 있는 state 저장소 |
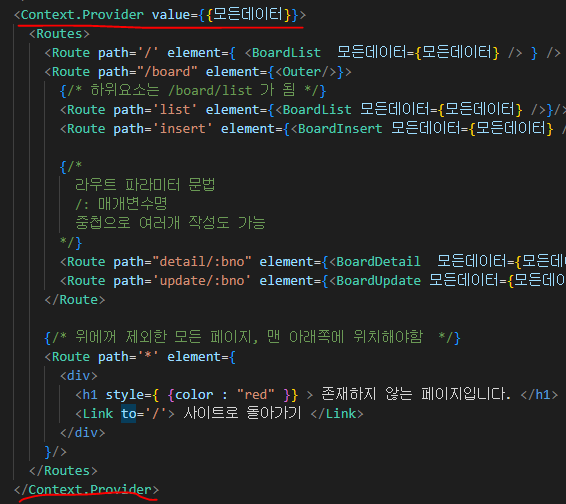
② Context.porvider 추가

=> Context.Provider value={{모든데이터}} 를 사용하게되면 하위 Routes에 모든데이터={모든데이터}를 다 쓸 필요가 없음. 일단은 다 쓰고 진행.
▶ BoardDetail.js
③ Context import하고 Context를 불려오는 테스트라는 변수 저장
|
import { useState, useEffect, useContext } from 'react';
import { Context } from '../App';
export default function BoardDetail({모든데이터}){
// url창에 글번호 뽑아오는 법
const {bno} = useParams(); // /:파라미터명
// 동일한 파라미터명으로 변수 호출하면됨
let 테스트 = useContext(Context);
console.log(테스트);
..... |
④ 콘솔창 확인

☞ 간단하게 Context 사용하는 방법을 알아보았다. 하지만 실무에서 별로 사용하지 않는다....실무에서는 "redux"를 더 많이 사용한다! 다음 장에서 redux에서 알아보도록 하겠다.
'React > node.js' 카테고리의 다른 글
| [React] 10-2. Redux(로그아웃, 로그인 모달창, 로그인) (0) | 2024.01.17 |
|---|---|
| [React] 10-1. Redux(사용자 프로필 보이도록 설정) (1) | 2024.01.17 |
| [React] 8. useEffect (0) | 2024.01.17 |
| [React] 7. REST (0) | 2024.01.17 |
| [React] 6. 라우터 (0) | 2024.01.16 |




