고래씌
[React] 10-1. Redux(사용자 프로필 보이도록 설정) 본문
1. Flux?
MVC 패턴과 비슷한 React앱을 다루기 위한 디자인패턴으로 Meta(facebook)에 의해 개발된 패턴. Flux는 라틴어로 "흐름"이라는 뜻으로 단방향 데이터 "흐름"에 초점을 두어 쉽게 코드를 예측가능하게하여 유지보수성을 높이는데 도움을 주어 리액트개발 시 자주 사용되는 상태 관리 패턴이다.
1) store
애플리케이션의 상태(state)를 담고있는 객체. Redux에서는 store 단일한 상태객체를 만들어서 모든컴포넌트에 공유해줌. 단, 애플리케이션에 따라 여러 개의 store가 존재할수는 있음.
Ex) 투두리스트 관리용 store, 그외 기타 기능 관리용 store등등
2) Action
사용자의 상호작용, 혹은 시스템으로 인해 발생하는 이벤트로 인해 발생되는 작업(action)을 의미함. 데이터의 흐름을 변화시켜 애플 리케이션의 상태를 변화시키기 위해 사용.
(ex. button에서의 click이벤트가 발생하면 해당 이벤트를 처리하기 위한 action을 생성하고 이정보를 Dispatcher를 통해 Store에 전달해서 state값을 변경시킨다.)
=> Action은 일반적으로 액션의 타입(type)과 관련된 데이터(payload)로 이루어져 있는 객체형태로 존재한다
3) Dispatcher
데이터가 모이는 중앙허브로 데이터의 흐름을 관리한다. 모든 액션은 반드시 Dispatcher를 거쳐서 저장소(store)에 전달 되어야함. store는 본인을 호출할수 있는 콜백함수를 Dispatcher에등록하고 , 전달받은 action을 통해 상태값을 변경한다.

2. Redux
Redux? React에서 가장 많이 사용되는 상태관리 라이브러리중 하나로 , flux 아키텍쳐의 원칙과 개념을 기반으로 설계되었음.
▶ redux 설치
| PS C:\ReactWorkSpace\myapp> npm i --save @reduxjs/toolkit react-redux |
1) 제목 옆부분에 프로필 설정
① src 폴더 아래에 store.js 파일 생성(저장소 역할)
▶ store.js
// state 보관소
import { configureStore, createSlice } from "@reduxjs/toolkit";
let user = createSlice({
name : 'user', // state이름
initialState : {email : 'whale@iei.or.kr', nickname : 'whale', profile : '/images/user2.jpg'}, // state초기값
// let [user, ?] = useState({email : ..., nickname:...})
reducers : {
}
});
export default configureStore({
reducer : {
user : user.reducer // 변수명.reducer
}
})
② public 폴더 아래에 images 폴더 생성(사용자의 프로필을 저장할 곳)
=> public 폴더는 정적인 이미지를 저장하는 곳이라고 설명했었다!
=> profile에 이미지가 저장되어있는 경로 제시
createSlice로 reduce를 만들어줌

③ index.js 에서 Provider를 최상위 요소로 두기
=> store안에서 state값을 모두 관리할 수 있게됨
|
import { Provider } from 'react-redux';
import store from './store';
|

④ store에서 데이터 꺼내오기
useSelector : store에 저장되어있는 state를 꺼내오는 함수
ex) let user = useSelector( (state) => {return state});
▶ App.js
|
let user = useSelector( ({user}) => {return user});
|
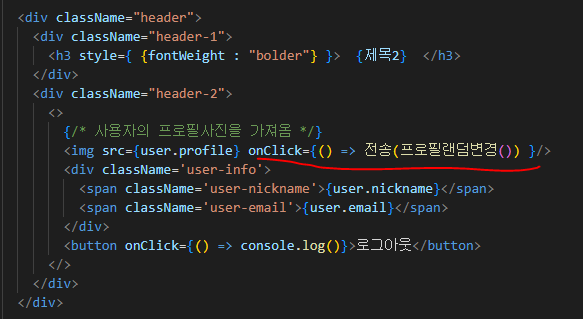
⑤ App.js 제목 아래부분 변경
|
return (
<div className="App">
<div className="header">
<div className="header-1">
<h3 style={ {fontWeight : "bolder"} }> {제목2} </h3>
</div>
<div className="header-2">
<>
{/* 사용자의 프로필사진을 가져옴 */}
<img src={user.profile} />
<div className='user-info'>
<span className='user-nickname'>{user.nickname}</span>
<span className='user-email'>{user.email}</span>
</div>
<button onClick={() => console.log()}>로그아웃</button>
</>
</div>
</div>
|
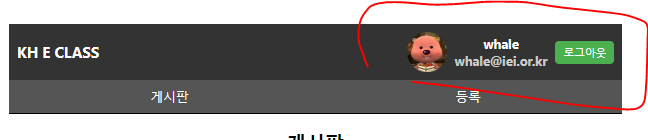
▶ 결과

2) 프로필 클릭시 프로필이 랜덤으로 변경되도록 설정
① store.js
reducers : state의 값을 변경해주는 함수"들"을 정의해주는 부분
☞ 모든 reducers함수들의 첫번째 매개변수는 현재 state값이 깊은복사된 형태로 전달됨
// state 보관소
import { configureStore, createSlice } from "@reduxjs/toolkit";
let user = createSlice({
name : 'user', // state이름
initialState : {email : 'whale@iei.or.kr', nickname : 'whale', profile : '/images/user2.jpg'}, // state초기값
// let [user, ?] = useState({email : ..., nickname:...})
reducers : { // reducers : state의 값을 변경해주는 함수"들"을 정의해주는 부분.
// 모든 reducers함수들의 첫번째 매개변수는 현재 state값이 깊은복사된 형태로 전달됨
프로필랜덤변경(state) {
let random = Math.floor(Math.random() * 5); // 0~5 랜덤값, Math.floor:소수점버림
state.profile = `/images/user${random}.jpg`;
return state;
}
}
});
export default configureStore({
reducer : {
user : user.reducer // 변수명.reducer
}
})
export let {프로필랜덤변경} = user.actions;
// reducers내부에 작성한 코드들은 actions라는 객체안에 담겨있음
② App.js
=> useDispatch 이용
|
import { useDispatch, useSelector } from 'react-redux';
import {프로필랜덤변경} from './store';
|
|
let 전송 = useDispatch();
|

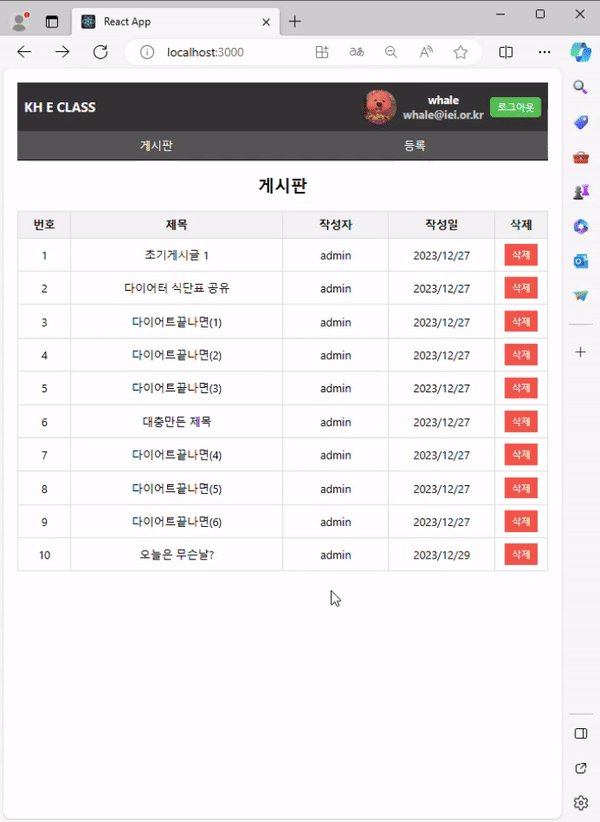
▶ 결과

'React > node.js' 카테고리의 다른 글
| [React] Blog 만들기 - Toy Project (0) | 2024.01.19 |
|---|---|
| [React] 10-2. Redux(로그아웃, 로그인 모달창, 로그인) (0) | 2024.01.17 |
| [React] 9. axios, ContextApi (0) | 2024.01.17 |
| [React] 8. useEffect (0) | 2024.01.17 |
| [React] 7. REST (0) | 2024.01.17 |



