고래씌
[CSS] 4-1. Flex Box ① 본문
1. FlexBox
- 요소의 정렬되는 방향, 순서, 요소간의 간격을 수치적으로 처리하지 않아도 알아서 유연하게 처리해주는 형식
▶ Flexbox를 이용할 때 반드시 알아야되는 것
1) Flex-Container : 정렬이 필요한 요소를 감싸는 요소
item : 정렬을 적용할 요소
(flex-container와 item에 사용되는 flex 관련 css속성이 나누어져 있음)
2) Flexbox의 축
- 중심축(main axis)
- 교차축, 반대축(cross axis)

■ HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flexbox1</title>
<link href="../css/style.css" rel="stylesheet">
<link href="../css/flex-style1.css" rel="stylesheet">
</head>
<body>
<h1>Flex Box</h1>
<hr>
<!-- .flex-container>.item.item${item$}*9 -->
<div class="flex-container">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item4">item4</div>
<div class="item item5">item5</div>
<div class="item item6">item6</div>
<div class="item item7">item7</div>
<div class="item item8">item8</div>
<div class="item item9">item9</div>
</div>
</body>
</html>
■ CSS 파일(style.css)
div{
border: 1px solid black;
box-sizing: border-box;
}
.item{
width: 75px;
height: 75px;
}
.item1{background-color: red;}
.item2{background-color: orangered;}
.item3{background-color: orange;}
.item4{background-color: yellow;}
.item5{background-color: yellowgreen;}
.item6{background-color: green;}
.item7{background-color: lightblue;}
.item8{background-color: blue;}
.item9{background-color: violet;}
■ CSS 파일(flex-style1.css)
.flex-container{
height: 700px;
background-color: #ddd;
display: flex;
}
☞ item(내부 요소)을 감싸는 요소의 형식을 flex로 변경
→ item에 자동으로 지정된 margin 요소가 모두 사라지고 content 영역만큼의 크기만 가지게 됨.

☞ item에 별도의 height/width가 지정되어있지 않다면 item의 높이는 flex-container의 높이/너비와 같아지게 된다.(flex-container 정렬방향에 따라 다름)
ex) sytle.css 파일 => .item{} 주석처리

=> 여러 요소를 이용하여 다양한 방법으로 정렬을 할 수 있다. flex-style1.css파일의 .flex-container{} 에 추가해보도록 한다.
1) flex-direction
(flex-container 전용 속성)
: main axis의 방향과 시작 위치를 지정하는 속성
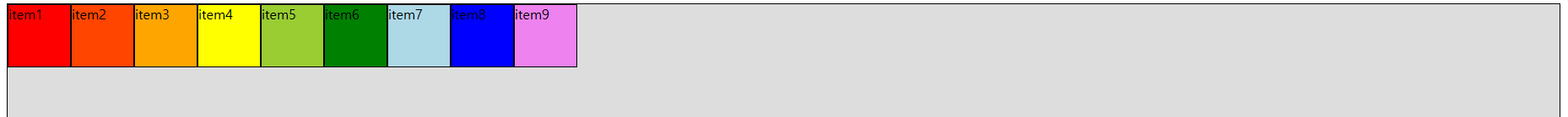
① 행 방향(가로, 기본값) : 행으로 가로로 정렬
flex-direction: row;

② 행방향(가로) + 역순
flex-direction: row-reverse;

③ 열 방향(세로)
flex-direction: column;

④ 열 방향(세로) + 역순
flex-direction: column-reverse;

2) flex-wrap
: 내부 item들을 포함하는 속성. item들이 강제로 한줄에 배치되게 할 것인지, flex-container가 줄어들면 한줄로 벗어나 여러줄로 배치할 것인지를 지정
① item 한줄로 배치(기본값)
flex-wrap : nowrap;

② item을 여러줄로 배치
flex-wrap : wrap;

③ item을 여러줄로 배치(뒤에서부터 배치)
flex-wrap : wrap-reverse;

3) flex-flow
- flex-container의 main-axis의 방향, 순서와 여러줄로 배치할지에 대한 여부를 한번에 설정하는 속성.
- flex-direction + flex-wrap이 합쳐진 모양
- flex-flow : row-reverse wrap; => 두가지 동시에 지정가능!!
4) justify(: 조정하다)
- justify-content : 내용을 조정하다
→ main-axis 방향으로 item의 정렬방법을 조정함
① main axis 시작지점을 기준으로 정렬함(기본값)
justify-content : flex-start;

② main axis 끝 지점을 기준으로 정렬
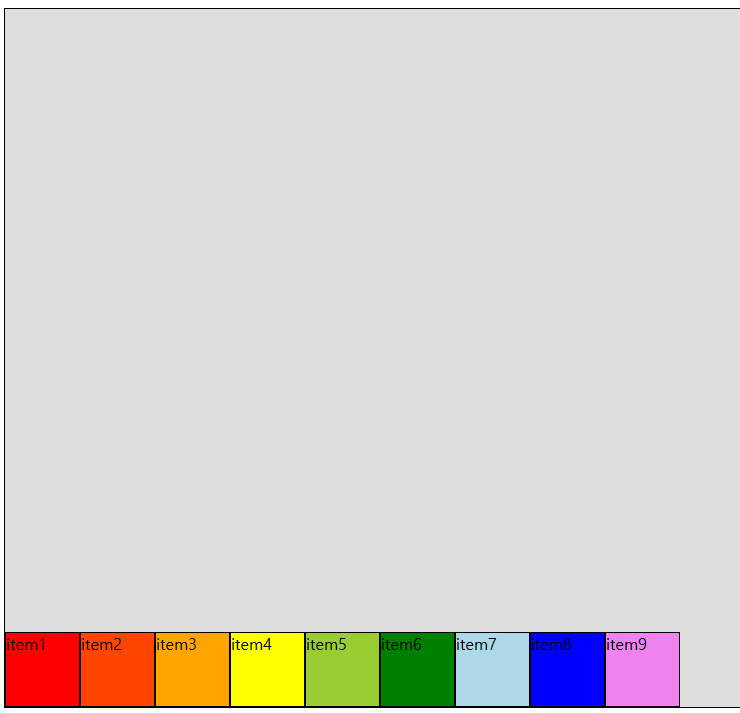
justify-content : flex-end;
→ flex-direction : row-reverse와 비슷하다.

③ main-axix 가운데 정렬
justify-content: center;

④ item 주위에 main axis 방향으로 양쪽으로 일정한 크기에 공간을 추가
→ 양 끝단은 지금, item 중간은 넒게 떨어져 있음
justify-content: space-aroud;

⑤ item이 main axis 내에서 동일한 간격을 가지게 됨
justify-content: space-evenly;

⑥ space-evenly에서 양 끝을 flex-container에 붙게함
justify-content: space-between;

5) allign-items
- item들을 cross axis(교차축) 방향으로 정렬하는 방법을 지정하는 속성
- item들의 너비 또는 높이를 cross axis 방향으로 늘려서 flex-container와 같은 크기를 가지도록 함
- (기본값) 조건 : item에 cross axis 방향의 크기 지정 속성이 없어야 함
① align-items: stretch;

② cross axis 시작 부분 기준으로 정렬
align-items: flex-start;

③ cross axis 끝 부분 기준으로 정렬
align-items : flex-end;

④ cross axis 가운데 정렬
align-items: center;

⑤ item 내부 content가 모두 한줄에 배치될 수 있도록 item 요소를 cross으로 움직이는 설정
align-items: basline;

=> 여기에 item1, 2, 3에 padding을 주게되면...
.flex-container{
height: 700px;
background-color: #ddd;
display: flex;
align-items: baseline;
}
.item2{padding: 10px;}
.item3{padding: 20px;}
.item4{padding: 40px;}

=> 이러한 모양이 출력된다.
2. Flex 박스를 이용한 요소 정가운데 배치하기
■ HTML
■ CSS

'Front-End > CSS' 카테고리의 다른 글
| [CSS] 4-3. FlexBox ③ (item 전용 속성-수축, 팽창 등) (0) | 2023.11.03 |
|---|---|
| [CSS] 4-2. FlexBox ② (flex-container 전용 속성) (1) | 2023.11.03 |
| [CSS] 3-4. 레이아웃(Layout) 스타일 ④ (배치 관련) (0) | 2023.11.03 |
| [CSS] 3-3. 레이아웃(Layout) 스타일 ③ (float / clear) (0) | 2023.11.02 |
| [CSS] 3-2. 레이아웃(Layout) 스타일 ② (영역 관련 속성) (0) | 2023.11.02 |




