고래씌
[HTML] 5-3. 입력양식 관련 태그, 폼 관련 태그 본문
1. 입력양식 관련 태그
1) input 태그
- 사용자가 값을 입력받을 수 있는 텍스트 상자 혹은 체크박스 등을 만들 수 있는 태그
- input은 줄바꿈을 지원안해줘서 뒤에 <br>태그 해야함
|
아이디 : <input type="text"> <br> <!-- input태그는 줄바꿈이 안되기 때문에 직접 추가해야함-->
비밀번호 : <input type="password"> <br>
성별 : 남 <input type="radio"> 여 <input type="radio"> <br>
<button>회원가입</button>
<input type="button" value="회원가입">
|

2. ★폼 관련 태그★
① action
▶ form 태그 내의 submit 버튼 클릭 시 해당 form 내에 작성된 사용자가 입력한 값들을 서버로 넘기면서 요청하는 역할 수행
▶ form action="" method=""
- * action 속성 : 해당 form 내에 사용자가 입력한 값들을 전달하면서 요청할 서버의 경로 제시
- * method 속성 : 요청 전송 방식을 지정하는 속성(get(기본값)/post)
> get 방식 : 요청시 사용자가 입력한 값들이 url에 노출되는 방식
> post 방식 : 요청시 사용자가 입력한 값들이 url에 노출ㄹ되지 않는 방식
▶ form태그 내의 제출 버튼 클릭시 action에 지정한 서버로 method에 작성한 요청 전송방시긍로 사용자가 입력한 값들을 key=value세트로 전달
▶ name이라는 속성을 꼭 추가해야함! 서버로 제출된 폼 데이터(form data)를 참조하기 위해 사용해야하기 때문에 꼭 추가해주어야 한다!!!
|
<form action="test.html" method="get">
검색 내용 : <input type="text" name="keyword">
<input type="submit" value="제출">
</form>
|

=> submit 특징이 form태그를 벗어나면 일반 버튼처럼 행동을 하고 form 태그 안에 있으면 method(get/post) 방식에 따라 서버로 넘기면서 요청 수행함
=> <button>제출</button>도 form 태그 안에서 사용하면 똑같이 submit처럼 서버로 넘기면서 요청 수행함.
그이유는? <button>태그의 기본값이 <button type="submit">으로 되어있기때문이다! 그렇다면 이것을 일반 버튼으로 사용하려면 <button type="button">으로 변경해야한다.
ex)
<form>
<button type="button"></button>
</form>
▶ fieldset : 그룹을 묶는 태그 기본값으로 테두리가 존재한다.
▶ legned : 해당 그룹의 제목을 붙이는 태그
<fieldset>
<form action="/0_Test.html" method="get">
검색 내용 : <input type="text" name="keyword">
<input type="submit" value="제출">
</form>
</fieldset>
=> fieldset 추가후 테두리가 생기는 것을 확인
▶ name 값은 고유하지 않아도 된다!
- 현재 name이 "text1"과 "text2"가 중복인 것을 볼 수 있음
<form action="test.do">
<fieldset>
<legend>제목1</legend>
<input type="text" name="text1"> <br>
<input type="text" name="text2">
</fieldset>
<fieldset>
<legend>제목2</legend>
<input type="text" name="text1"> <br>
<input type="text" name="text2">
</fieldset>
<input type="submit" value="제출">
</form>
=> 다음과 같이 입력을 하였다고 가정하였을때 제출을 클릭하면

=> 위와 같은 URL이 뜨는 것을 확인할 수 있다. name이 같아도 따로 분류되는 것을 볼 수 있는데 이것으로 보아 name값은 중복이 되어도 상관없는 것을 볼 수 있다.
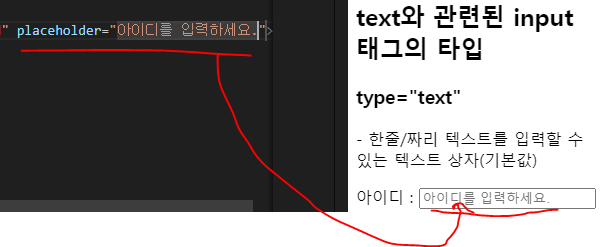
3. text와 관련된 input 태그의 타입
: 한줄/짜리 텍스트를 입력할 수 있는 텍스트 상자(기본값)
▶ placeholder : 텍스상자 안에 무슨 내용을 적어야할지 표시를 해두고 그안에 메시지를 작성하면 사라진다.
▶ required : 아이디를 한글자라도 강제로 입력하고 요청을 보내기 하려고 할때 사용
▶ maxlength : 최대 넣을수 있는 글자수 지정
■ ID 입력
<form>
<h3>type="text"</h3>
<p>
- 한줄/짜리 텍스트를 입력할 수 있는 텍스트 상자(기본값)
</p>
<label>아이디 : </label>
<input type="text" name="userId" placeholder="아이디를 입력하세요." maxlength="12"
required > <!-- 아이디를 한글자라도 입력하도록 함-->
<br>
<input type="submit">
</form>

■ 패스워드 입력
<label>비밀번호</label>
<input type="password" name="userPwd" placeholder="영문, 숫자, 특수문자 8~15" maxlength="15" required>
=> 입력할 때 자동으로 마스킬 처리 된것을 볼 수 있음
■ type="search/url.email"
- 겉모습은 일반 text상자와 유사하지만 각각의 정보에 맞게 세분화된 기능을 제공
검색 : <input type="search" name="keyword" placeholder="검색이 입력"> <br>
홈페이지 : <input type="url" name="homepage" value="http://">
<!-- url을 입력해야만 값을 보낼 수 있음. 그래서 value을 넣어 미리 http://값을 넣을 수 있도록 함-->
이메일 : <input type="email" name="email"><br>
<!-- email 형식을 갖추어야만 값을 넣도록 함 (@이가 들어가야함)-->
■ textarea 태그
- 텍스트 상자나 여러줄을 입력할 수 있음
- size : 가로길이를 늘릴 때 사용. input 태그에는 width 속성이 안먹힘.
- name속성을 지정해두면 내부에 작성한 글 내용을 함께 전달함
<form action="">
<fieldset>
<legend>글 작성</legend>
글제목 : <input type="text" name="title" size="30"><br>
<!-- size : 가로길이를 늘릴 떄 사용함. input태그에는 width 속성이 안먹힌다!-->
글내용 : <textarea name="content" cols="30" rows="10" sytle="resize:none;"></textarea>
<!-- 내부에 작성한 글 내용을 함께 전달함. (name속성을 지정해두면)-->
<!-- 가로로 30글자를 작성할 수 있고 세로로 10줄을 작성할 수 있다-->
<!-- style="resize: none;" 추가하면 텍스트 상자를 임의로 변경할 수 없다-->
<input type="submit" value="글작성">
</fieldset>
</form>
■ 숫자와 관련된 input태그의 타입들
- 숫자값만 작성가능한 텍스트 상자
- 스핀박스가 표시됨(스핀박스 : 위/아래 화살표 버튼)
<form action="">
<h3>type="number"</h3>
<p>
- 숫자값만 작성가능한 텍스트 상자<br>
- 스핀박스가 표시됨(스핀박스 : 위/아래 화살표 버튼)
</p>
수량 : <input type="number" name="amount" min="0" max="20" step="2">
<!-- min="0"을 해두면 스핀박스가 0밑으로 못내려감-->
<!-- step="2" : 2씩 올라감 -->
<h3>type="range"</h3>
<p>
- 슬라이드바를 통해 숫자를 지정 가능
</p>
점수 : <input type="range" name="range" value="10" max="100" min="10" step="20"><br>
<input type="submit">
</form>
▶ 제출 후 URL 링크를 확인해보면...?

=> 정수형으로 입력을 받았다고 해도 항상 모두 문자열로 출력(반환)된다!!!
■ 날짜 및 시간과 관련된 input 태그의 타입들
<form>
<h3>type="date/month/week/time/datetime-local"</h3>
date : <input type="date" name="dateIn"> <br>
month : <input type="month" name="monthIn"> <br>
week : <input type="week" name="weekIn"> <br> <!-- 주단위로 설정 가능함 -->
time : <input type="time" name="timeIn"> <br>
datetime-local : <input type="datetime-local" name="datetime-localIn">
<input type="submit">
</form>
■ 라디오버튼과 체크박스버튼 관련 input 태그의 타입들
① 라디오 버튼
- 제시한 여러개의 값들 중에서 오직 한개만 선택해야 할때 (name 속성값이 똑같은 요소들이 하나의 그룹으로 만들어짐)
- 제출 시 현재 선택된(checked) 값이 넘어감
<form>
성별 :
<input type="radio" name="gender" id="radioX">
<input type="radio" name="gender" id="radioY">
<input type="radio" name="gender" id="radioZ">
<!-- name속성이 같아야 하나의 값만 선택할 수 있다. 다르면 여러개 중복 선택이 가능해짐 -->
</form>
=> name 속성이 같아야 하나의 값만 선택할 수 있다. 다르면 여러개 중복 선택이 가능해진다.

=> 선택안함, 여자, 남자를 선택하고 넘어가게 되면 "gender=on"으로 넘어가는 것을 볼 수 있음
=> 이것을 선택에 따라 다른 값을 넘겨주고자 싶다면 value 속성을 이용하면 된다!
=> 선택안함을 기본으로 체크되어 있게 지정하고자 한다면 checked 속성 이용
<form>
<input type="radio" name="gender" id="radioX" checked>
<!-- checked를 사용하면 기본 값으로 설정이 됨 -->
<label for="radioX">선택안함</label>
<input type="radio" name="gender" id="radioY" value="M">
<label for="radioY">남자</label>
<input type="radio" name="gender" id="radioZ" value="F">
<label for="radioZ">여자</label>
</form>=> label 에는 for라는 속성을 추가할 수 있음.
=> label은 폼의 양식에 이름 붙이는 태그이다.
주요 속성은 for이다. label의 for의 값과 양식의 id의 값이 같으면 연결된다.
label을 클릭하면, 연결된 양식에 입력할 수 있도록 하거나, 체크를 하거나, 체크를 해제한다.

=> value 속성을 지정하고 여자에 체크하고 값을 넘긴결과 gende=F로 값이 전달된 것을 확인
② 체크박스
- 제시한 여러개의 값들 중에서 여러개를 선택 가능한 경우
- 현재 선택된 값들이 넘어감
- 넘기고자하는 value값을 명시해줘야함
<form>
취미 :
<!-- (input:checkbox[name=hobby][id=hobby$]+label[for=hobby$])*3 -->
<input type="checkbox" name="hobby" id="hobby1" value="baseball">
<label for="hobby1">야구</label>
<input type="checkbox" name="hobby" id="hobby2" value="basketball">
<label for="hobby2">농구</label>
<input type="checkbox" name="hobby" id="hobby3" value="football">
<label for="hobby3">축구</label>
<br>
<input type="submit">
</form>

■ select태그와 option 태그
- 사용자에게 직접 키보드로 값을 입력받는게 아니라 내가 제시한 여러 옵션들 중에서 선택할 수 있게끔 해주는 태그
- 제출 시 현재 선택된(selected)값이 넘어간다.
- 각각의 option에 value 속성값을 명시할 경우 value 값이 전달됨. 만일, 명시 안했을 경우 기본적으로 option태그의 content영역(시작태그와 종료태그)의 값이 넘어간다.
※ content 영역이란? 예를들어 option태그가 있다면 <option> </option>태그 사이의 영역을 말한다.
※ 만약 value를 지정했다면 content 영역이 아닌 value 값이 전달된다.
① 드랍다운 메뉴
<form>
국적 :
<select name="national">
<!-- 드랍다운이 생김 -->
<option value="us">중국</option>
<option selected value="ko">한국</option>
<option value="eu">영국</option>
<option value="ch">미국</option>
</select>
<input type="submit">
</form>

■ datalist태그
좋아하는 색상 : <input type="text" name="color" list="colorList">
<datalist id="colorList">
<option value="검정색">검정색</option>
<option value="검은색">검은색</option>
<option value="보라색">보라색</option>
<option value="노랑색">노랑색</option>
</datalist>
<input type="submit" >
■ type="color"
- 색상을 선택할 수 있는 input
색상선택 : <input type="color" name="color">=> rgb 값으로 값이 넘어감

■ type = "file"
- 첨부하고자 하는 파일을 선택할 수 있는 input
파일첨부 : <input type="file" name="uploadFile">
=> 일반적인 방법으로는 그냥 파일을 전달하지 못함
■ type="hidden"
- 특정값을 사용자에게 입력받지 않고 화면에 노출시키지도 않고 넘기고자하는 값이 있을 경우 사용할 수 있는 input
안보임 : <input type="hidden" name="hidden" value="안보임 ㅎ">
■ type="submit/reset/button"
<input type="submit">
<input type="reset">
<input type="button" value="일반버튼">
<!-- 버튼은 직접 지정해줘야 "일반버튼" 이름이 들어감 -->=> button 타입은 직접 value 값을 지정해줘야 이름이 들어감

■ button type="submit/reset/button"
=> button 타입은 submit이 기본값임
=> 그냥 일반버튼으로 사용할 시 반드시 type을 지정할 것!!!
<button type="submit">제출</button>
<!-- type="submit"이 기본값 -->
<button type="reset">초기화</button>
<button type="button">일반버튼</button>
<!-- 기본값 submit임. 그냥 일반버튼으로 사용하려면 반드시 type을 지정해야함! -->
'Front-End > HTML' 카테고리의 다른 글
| [HTML] 6. 영역관련 태그 (0) | 2023.11.01 |
|---|---|
| [HTML] 회원가입 폼 만들기 실습문제 (1) | 2023.11.01 |
| [HTML] 5-2. 멀티미디어 관련 태그 (1) | 2023.11.01 |
| [HTML] 5-1. 표관련태그 (0) | 2023.11.01 |
| [HTML] 4-1. 목록관련태그 (1) | 2023.11.01 |




