고래씌
[HTML] 6. 영역관련 태그 본문
1. 영역 관련 태그
<head 태그>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>영역관련태그</title>
<style>
div, span{border:1px solid black;}
#div1, #span1{background-color: red;}
#div2, #span2{background-color: yellow;}
#div2, #span3{background-color: pink;}
</style>
</head>=> 각각의 고유한 스타일을 부여함
▶ 블럭 요소
: 한 줄 단위로 영역을 차지하는 요소들. 줄바꿈이 적용되어 이미 존재하는 요소의 다음줄에 출력이 된다.
(h 태그들, p, pre, ..."div")
h라인 태그가 영역을 차지하고 있어 무조건 줄바꿈이 일어난다.
ex)
<h1>영역 관련 태그</h1>fdfd


▶ 인라인 요소
: content내용에 해당되는 부분만 영역을 차지하는 요소. 줄바꿈이 적용되지 않아 옆으로 연이어져서 출력. 다음줄로 넘기고자 할때는 br로 개행해야함
(b, s, mark, input, img, label, ... "span")
ex)
<label>영역 관련태그</labe>

=> 해당부분만 영역을 차지하는 것을 확인
1) div태그와 span 태그의 차이 1 : 줄바꿈 적용
<h3>div태그 : 블럭요소 (한줄 단위로 영역 차지)</h3>
<div id="div1">첫번째 영역</div>
<div id="div2">두번째 영역</div>
<div id="div3">세번째 영역</div>
<h3>span태그 : 인라인요소 (content 영역만을 차지)</h3>
<!-- span#span${$번째 영역}*3 -->
<span id="span1">1번째 영역</span>
<span id="span2">2번째 영역</span>
<span id="span3">3번째 영역</span>
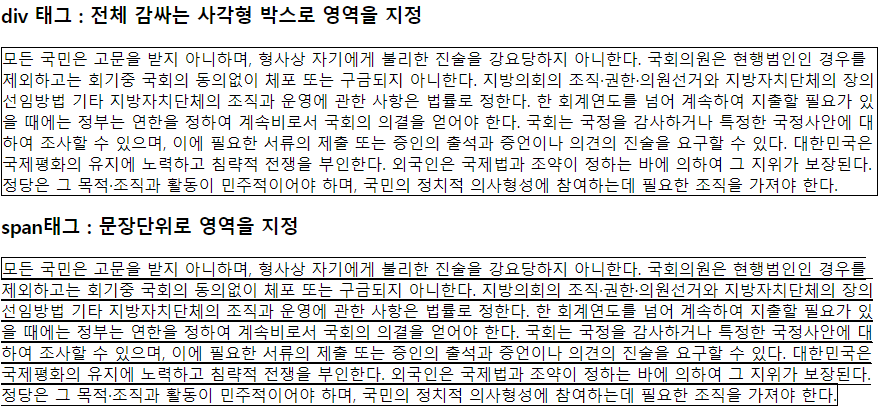
2) div태그와 span 태그의 차이 2 : 영역 지정 방식
<div sytle="width:500px;">
모든 국민은 고문을 받지 아니하며, 형사상 자기에게 불리한 진술을 강요당하지 아니한다. 국회의원은 현행범인인 경우를 제외하고는 회기중 국회의 동의없이 체포 또는 구금되지 아니한다.
지방의회의 조직·권한·의원선거와 지방자치단체의 장의 선임방법 기타 지방자치단체의 조직과 운영에 관한 사항은 법률로 정한다. 한 회계연도를 넘어 계속하여 지출할 필요가 있을 때에는 정부는 연한을 정하여 계속비로서 국회의 의결을 얻어야 한다.
국회는 국정을 감사하거나 특정한 국정사안에 대하여 조사할 수 있으며, 이에 필요한 서류의 제출 또는 증인의 출석과 증언이나 의견의 진술을 요구할 수 있다.
대한민국은 국제평화의 유지에 노력하고 침략적 전쟁을 부인한다. 외국인은 국제법과 조약이 정하는 바에 의하여 그 지위가 보장된다. 정당은 그 목적·조직과 활동이 민주적이어야 하며, 국민의 정치적 의사형성에 참여하는데 필요한 조직을 가져야 한다.
</div>
<h3>span태그 : 문장단위로 영역을 지정</h3>
<span>
모든 국민은 고문을 받지 아니하며, 형사상 자기에게 불리한 진술을 강요당하지 아니한다. 국회의원은 현행범인인 경우를 제외하고는 회기중 국회의 동의없이 체포 또는 구금되지 아니한다.
지방의회의 조직·권한·의원선거와 지방자치단체의 장의 선임방법 기타 지방자치단체의 조직과 운영에 관한 사항은 법률로 정한다. 한 회계연도를 넘어 계속하여 지출할 필요가 있을 때에는 정부는 연한을 정하여 계속비로서 국회의 의결을 얻어야 한다.
국회는 국정을 감사하거나 특정한 국정사안에 대하여 조사할 수 있으며, 이에 필요한 서류의 제출 또는 증인의 출석과 증언이나 의견의 진술을 요구할 수 있다.
대한민국은 국제평화의 유지에 노력하고 침략적 전쟁을 부인한다. 외국인은 국제법과 조약이 정하는 바에 의하여 그 지위가 보장된다. 정당은 그 목적·조직과 활동이 민주적이어야 하며, 국민의 정치적 의사형성에 참여하는데 필요한 조직을 가져야 한다.
</span>
=> span은 한줄단위로 영역을 지정하는 것을 볼 수 있음
=> div는 width, height 크기 지정이 가능하지만 span은 inline속성을 가지기 때문에 정해 줄 수 없다.
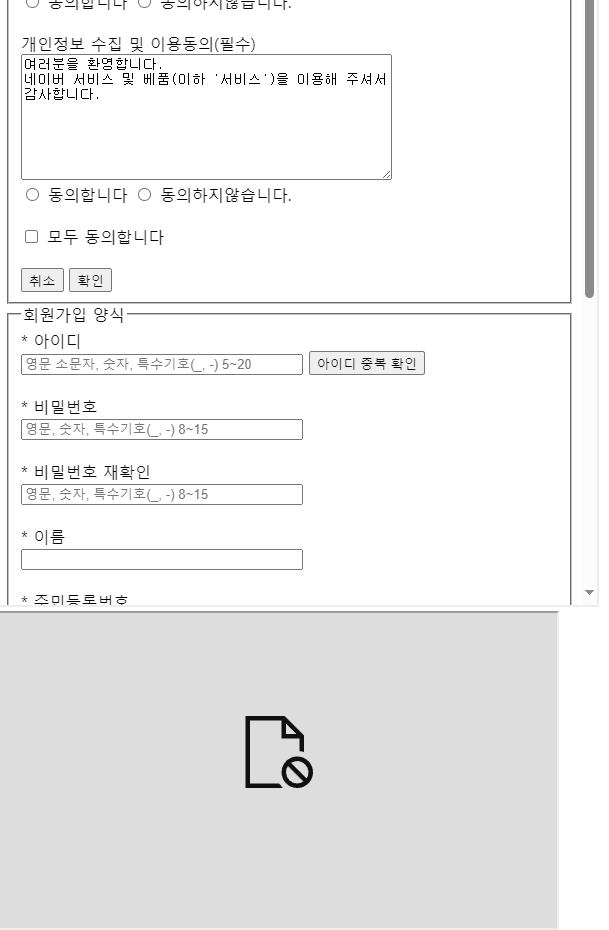
3) iframe 태그
: 현재 이 문선에 다른 웹페이지를 추가하는 태그
<iframe src="5_form_homework.html" width="600" height="800"></iframe>
<!-- 하지만 iframe으로 추가하였을 때 javascript로 했던 기능들 같은 경우 제대로 동작이 안될수도 있다 -->
<iframe width="560" height="315" src="https://www.youtube.com/watch?v=MsmxK23z6Nk" title="YouTube video"></iframe>
=> 하지만 iframe으로 추가하였으 때 javascript로 했던 기능등 같은 경우 제대로 동작을 못할 수 있다!
'Front-End > HTML' 카테고리의 다른 글
| [HTML] 7. 하이퍼링크 관련 태그 (1) | 2023.11.01 |
|---|---|
| [HTML] 회원가입 폼 만들기 실습문제 (1) | 2023.11.01 |
| [HTML] 5-3. 입력양식 관련 태그, 폼 관련 태그 (1) | 2023.11.01 |
| [HTML] 5-2. 멀티미디어 관련 태그 (1) | 2023.11.01 |
| [HTML] 5-1. 표관련태그 (0) | 2023.11.01 |




