
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<fieldset>
<legend>회원가입 동의서</legend>
<form method="get">
<label>이용약간 동의(필수)</label><br>
<textarea cols="50" rows="8" sytle="resize:resize">
여러분을 환영합니다.
네이버 서비스 및 베품(이하 '서비스')을 이용해 주셔서 감사합니다.
</textarea>
<br>
<input type="radio" name="agree1" id="a1">
<label for="a1">동의합니다</label>
<input type="radio" name="agree1" id="a2">
<lable for="a2">동의하지않습니다.</lable>
<br>
<br>
<label>개인정보 수집 및 이용동의(필수)</label><br>
<textarea cols="50" rows="8" sytle="resize:resize">
여러분을 환영합니다.
네이버 서비스 및 베품(이하 '서비스')을 이용해 주셔서 감사합니다.
</textarea>
<br>
<input type="radio" name="agree2" id="a3">
<label for="a3">동의합니다</label>
<input type="radio" name="agree2" id="a4">
<lable for="a4">동의하지않습니다.</lable>
<!-- name속성을 다른 그룹으로 해야함 -->
<br>
<br>
<input type="checkbox" id="agree">
<label for="agree">모두 동의합니다</label>
<br><br>
<button type="reset">취소</button>
<button type="submit">확인</button>
</form>
</fieldset>
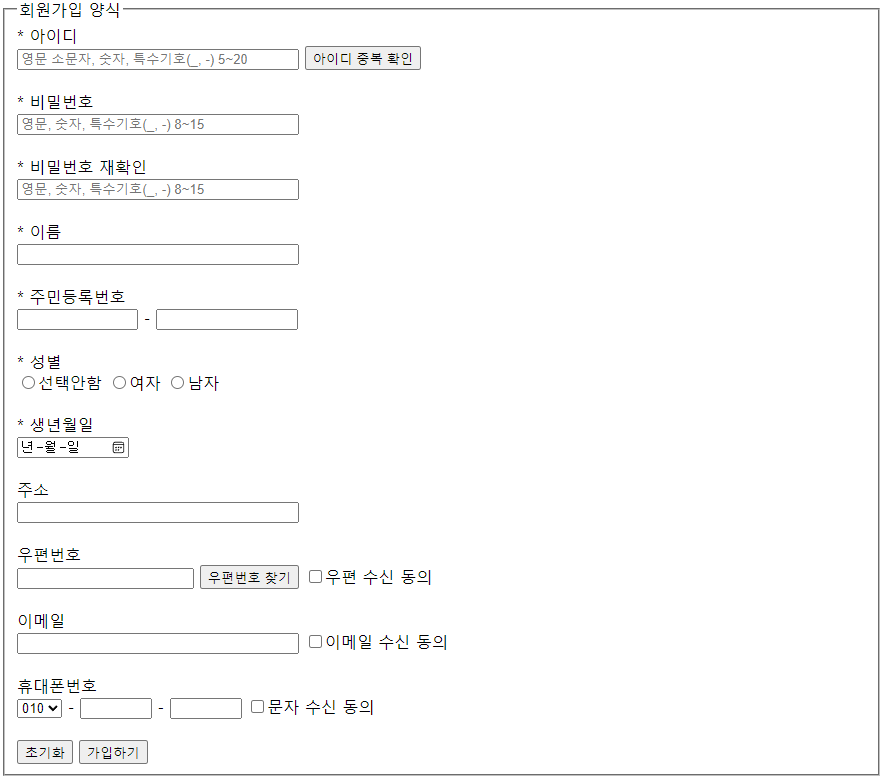
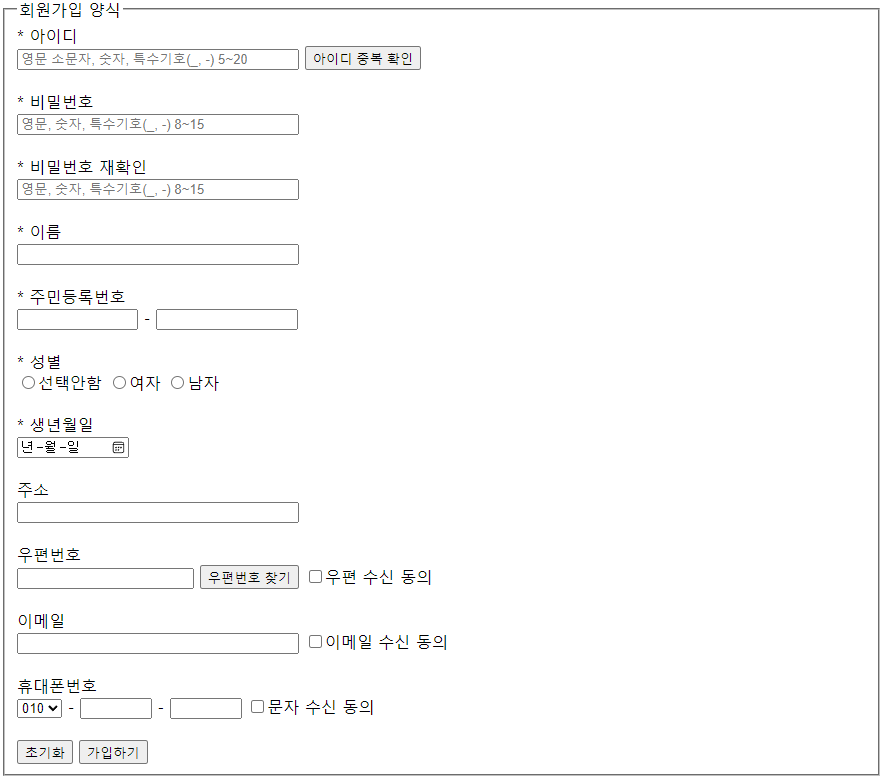
<fieldset>
<legend>회원가입 양식</legend>
<form action="insertMember" method="post">
<!-- 무조건 post 방식으로 해야함. 내가 보내는 정보는 민감한 정보도 많고 get방식으로
보내면 비밀번호가 그대로 url에 노출됨 -->
<label>* 아이디</label><br>
<input type="text" placeholder="영문 소문자, 숫자, 특수기호(_, -) 5~20" size="35" required maxlength="20" minlength="5">
<input type="button" value="아이디 중복 확인"><br><br>
<label>* 비밀번호</label><br>
<input type="password" placeholder="영문, 숫자, 특수기호(_, -) 8~15" minlength="8" maxlength="15" size="35" required>
<br><br>
<label>* 비밀번호 재확인</label><br>
<input type="password" placeholder="영문, 숫자, 특수기호(_, -) 8~15" minlength="8" maxlength="15" size="35" required>
<br><br>
<label>* 이름</label><br>
<input type="text" size="35" required>
<br><br>
<label>* 주민등록번호</label><br>
<input type="text" maxlength="6" required size="12"> -
<input type="text" maxlength="7" required size="15">
<br><br>
<label>* 성별</label><br>
<input type="radio" name="gender" id="radio1"><label for="radio1">선택안함</label>
<input type="radio" name="gender" id="radio2"><label for="radio2">여자</label>
<input type="radio" name="gender" id="radio3"><label for="radio3">남자</label>
<br><br>
<label>* 생년월일</label><br>
<input type="date"><br><br>
<label>주소</label><br>
<input type="text" size="35"><br><br>
<label>우편번호</label><br>
<input type="text" size="20">
<input type="button" value="우편번호 찾기">
<input type="checkbox" name="agree_post" id="">우편 수신 동의<br><br>
<label>이메일</label><br>
<input type="email" size="35">
<input type="checkbox" name="agree_email">이메일 수신 동의<br><br>
<label>휴대폰번호</label><br>
<select>
<option>010</option>
</select>
-
<input type="text" size="5" maxlength="4">
-
<input type="text" size="5" maxlength="4">
<input type="checkbox">문자 수신 동의<br><br>
<input type="reset">
<input type="submit" value="가입하기">
</form>
</fieldset>
</body>
</html>